Нашел скрипт, а точнее давно искал для сайта такой скрипт, как на торрент трекере, а точнее счетчик, который показывает Сколько на раздаче и сколько качают. И как его вообще поставить? По настройкам все понятно, но как он будет работать???
[Table]
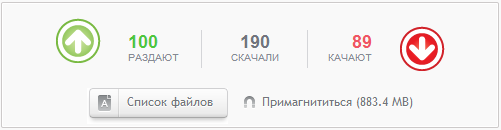
[Table]Представляю вашему вниманию новую красивую торрент таблицу на uCoz. Таблица функциональная (не обманка) требуется подключенный pHp . Для тех у кого есть php приступим к установке. [/Table]
Установка:
1. Идем в Каталог файлов - Страница материала и комментариев к нему - и где нибудь после $MESSAGE$ ставим код:
Код
<link type="text/css" rel="StyleSheet" href="http://torrentsfiles.ru/torrents/style.css">
<script type="text/javascript" src="http://torrentsfiles.ru/torrents/lib.js"></script>
<script type="text/javascript">
$(document).ready(function () {
getTorrentData('$FILE_DIRECT_URL$', {
'domain': 'torrentsfiles.ru/php/torrents',
'success': [
function (response) {
var files = '';
for ( index in response.files ) {
var file = response.files[index];
files += file.name + ' (' + getReadableFileSizeString(file.size) + ')
';
}
$('.torrentBlock').html('\n\
<div class="bgLeft">\n\
<div class="bgRight">\n\
<table width="100%" cellspacing="0" cellpadding="0">\n\
<tr>\n\
<td valign="middle">\n\
<span class="seeds">\n\
' + response.stats.seeds + '\n\
<span>Раздают</span>\n\
</span>\n\
</td>\n\
<td valign="middle">\n\
<span class="downloaded">\n\
' + response.stats.downloaded + '\n\
<span>Скачали</span>\n\
</span>\n\
</td>\n\
<td valign="middle">\n\
<span class="peers">\n\
' + response.stats.peers + '\n\
<span>Качают</span>\n\
</span>\n\
</td>\n\
</tr>\n\
</table>\n\
</div>\n\
</div>\n\
\n\
<div class="bottomBlock">\n\
<a class="filelist" onclick="new _uWnd(\'New1\',\'Список файлов раздачи\',600,300,{autosize:1, maxh:300, minh:100}, \'<div align=left><b>HASH:</b> ' + response.hash + '
<b>Список файлов:</b>
' + files + '</div>\'); return false;">\n\
<span>Список файлов</span>\n\
</a>\n\
<a href="' + response.magnet + '" title="Скачать magnet-ссылкой" class="magnetlink">Примагнититься (' + getReadableFileSizeString(response.size) + ')</a>\n\
</div>\n\
');
},
function (response) {
$('.torrentDownloadURL').attr('href', 'http://xn----gtblblrkglkl0m.xn--p1ai/torrents.php?action=download&torrentURL=$FILE_DIRECT_URL$');
}
],
'error': [function (code, description) {
$('.torrentBlock').html('<b>Ошибка #' + code + ':</b> ' + description);
}]
});
});
</script>
<div class="torrentBlock">
<div align="center"><b>Загрузка данных торрента...</b></div>
</div>
[Table]2. Установка завершена. Пользуйтесь на здоровье[/Table][/Table]
Автор темы оставил это. Я не понимаю функциональность, как он будет работать.
[Table]P.S - Не знаю почему, но у меня работает и без php[/Table]