
Заходим в ПУ->Фотоальбомы->Управление дизайном модуля->Страница с полной фотографией и комментариями.
Находим строчку :
Код
<tr><td colspan="2" align="center">$PHOTO$</td></tr>
И после нее ставим такой код:
Код
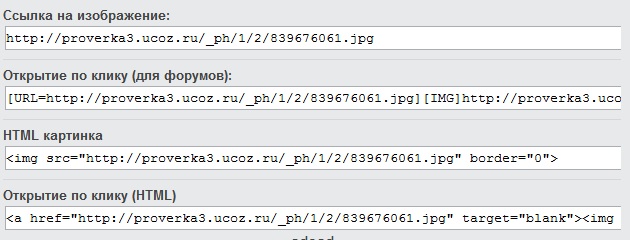
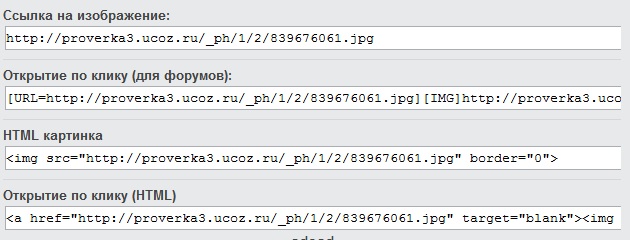
<b>Ссылка на изображение: <textarea onclick="select(this)" name="dest_text" cols="120" rows="1" style="">$PHOTO_URL$</textarea>
<hr>
Открытие по клику (для форумов): <textarea onclick="select(this)" name="dest_text" cols="120" rows="1" style="">[URL=$PHOTO_URL$][IMG]$PHOTO_URL$[/IMG][/URL]</textarea>
<hr>
HTML картинка <textarea onclick="select(this)" name="dest_text" cols="120" rows="1" style=""><img src="$PHOTO_URL$" border="0"></textarea>
<hr>
Открытие по клику (HTML) <textarea onclick="select(this)" name="dest_text" cols="120" rows="1" style=""><a href="$PHOTO_URL$" target="blank"><img src="$PHOTO_URL$" border="0" alt=""></a></textarea>
Сохраняем, все готово!!!
<br>
Теперь скрытие категорий. При добавлении фотографии строчка с выбором категории не будет, а категория выберется автоматически!!!
Страница добавления фотографии, после $BODY$ ставим такой код:
Код
<script type="text/javascript">
$('#cus1').click();
</script>
<style type="text/css">
#phM2 {display: none}
</style>