|
Быстрый FAQ
|
|
Дата: Вс, 03.06.2012, 01:42:34 | Сообщение # 1|
|
Вопрос => Ответ
1. Как сделать, чтобы в мини-чате последние сообщения появлялись вверху, а не внизу?
2. Как сделать в статистике сайта "Кто нас сегодня посетил" ?
3. Как обмануть uCoz, чтобы при регистрации сайта не вводить первые 2 символа буквами?
4. Как отредактировать страницу добавления материалов (В модуле "Новости сайта")?
5. Максимальная длина шаблона 50000 символов, что делать?
6. Как настроить, чтобы поисковая система проиндексировала какой-либо файл из файлового менеджера, например .txt?
7. Как сделать чтобы "Информационная колонка" как на diz-cs, выводилась тока на одной странице, а не на всех?
8. Как сделать чтобы на главной сайта, вместо новостей были файлы?
9. Как сделать двойную обводку всего раздела, например "Система uCoz" ?
10. Как передать сайт другому человеку?
11. Как сменить НИК, без входа в ПУ ?
12. Не работает скрипт "Быстрые опции модератора" на форуме.
13. Как узнать возраст сайта?
14. Cкрипт, который убирает надпись "Сменить пароль", остаётся только у Администратора.
15. Как забанить пользователя по IP ?
16. Как сделать чтобы при добавлении файла, не загружать скриншот с компьютера?
17. Как поменять иконки форума на свои?
18. Как скрыть ссылки для скачки от гостей?
19. Как изменить цвет ников на сайте?
20. Как сделать что бы шапка менялась при обновлении страницы?
21. Как изменить вид таблицы с сообщением "Новый ответ был успешно добавлен" для Форума? *new*
22.
23.
24.
25.
Вопросы будут дополнятся. Если хотите помочь - пишите мне. Активных награждаем.
|
|
Дата: Сб, 09.06.2012, 14:56:41 | Сообщение # 16|
|
Как забанить пользователя по IP ?
Пользователя можно забанить по IP навсегда, но есть у него динамический IP, то баним его всю подсеть.
Бан пользователю навсегда даётся на сайте, в его профиле.
Для блокировки IP адресов зайдите на свой сайт как администратор (группа "Администраторы").
Во вкладке "Управление" (верхнее меню) выберите пункт "Блокировка IP адресов".
Подсети можно указывать многими способами:
"100.101.*"
"100.101.102"
"100.101.102.*"
"100.101.102.0/24"
|
|
Дата: Сб, 09.06.2012, 15:06:40 | Сообщение # 17|
|
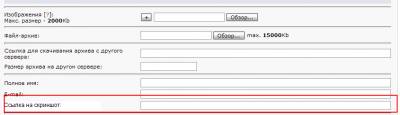
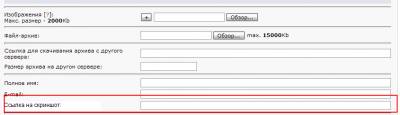
Как сделать чтобы при добавлении файла, не загружать скриншот с компьютера?

Для этого делаем отдельное поле для скриншота.
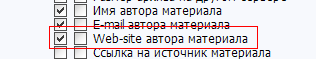
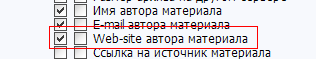
ПУ - Настройки модуля файлов - ставишь галочку рядом с :

Далее, заменяешь название этой строки, это делается в "Главная » Замена стандартных надписей"
А далее в коде, где хочешь видеть скриншот, вставляешь код: "$AUTHOR_SITE$"
|
|
Дата: Сб, 09.06.2012, 15:06:50 | Сообщение # 18|
|
Как поменять иконки форума на свои?
Входишь в Панель управления сайтом > Форум > Настройки модуля > Там ишешь поля : "Набор кнопок:", "Набор кнопок:" , "Набор кнопок2": и рядом с каждой ставишь параметр "Свой набор" , внизу появляется поле в него вставляешь ссылку на паку с иконками
1 "Набор кнопок" - Там ставишь ссылку на кнопки вида " Новая тема , новый опрос , закрыто и т.д.
2 "Набор Кнопок" - Там ставишь ссылку на кнопки вида "Посетители , статистика форума , Нет новых сообщений , есть новые сообщения , Обычная тема (Есть новые сообщения) , Обычная тема (Нет новых сообщений) , Горячая тема (Есть новые сообщения) , Горячая тема (Нет новых сообщений) , Закрытая тема (Нет новых сообщений)"
3 "Набор Кнопок2" - Там ставишь ссылку на кнопки вида "Обычная тема , тема опрос , закрытая тема , важная тема , горячая тема "
Сообщение отредактировал Алексей - Пн, 11.06.2012, 00:43:14
|
|
Дата: Сб, 07.07.2012, 15:08:36 | Сообщение # 19|
|
Как скрыть ссылки для скачки от гостей?
Поставить условные операторы:
Code <?if($OTHER2$)?><?if($GROUP_ID$="0")?><a href="javascript://" onclick="openLayerB('Download',0,'/Download.xml','Ошибка',500,100,'1','','',1,'justify'); return false;" title="Скачать удаленно $TITLE$"><img alt="" src="ссылка на картинку.png" align="" border="0"></a> <?else?><a href="$HOME_PAGE_LINK$url/?links=$OTHER2$" target="_blank"><img alt="" src="ссылка на картинку.png" align="" border="0"></a> <?endif?><?endif?>
|
|
Дата: Сб, 07.07.2012, 15:20:17 | Сообщение # 20|
|
Как изменить цвет ников на сайте?
В CSS:
Code a.groupModer:link,a.groupModer:visited,a.groupModer:hover {color:#11111;} // Цвет группы Модераторы
a.groupAdmin:link,a.groupAdmin:visited,a.groupAdmin:hover {color:#11111;} // Цвет группы Администраторы
a.groupVerify:link,a.groupVerify:visited,a.groupVerify:hover {color:#11111;} // Цвет группы Проверенные
a.groupFriends:link,a.groupFriends:visited,a.groupFriends:hover {color:11111;} // Цвет группы Друзья
a.groupOther1:link,a.groupOther1:visited,a.groupOther1:hover {color:#11111;} // Цвет 1 созданной группы
a.groupOther2:link,a.groupOther1:visited,a.groupOther1:hover {color:#11111;} // Цвет 2 созданной группы
a.groupOther3:link,a.groupOther1:visited,a.groupOther1:hover {color:#11111;} // Цвет 3 созданной группы
a.groupOther4:link,a.groupOther1:visited,a.groupOther1:hover {color:#11111;} // Цвет 4 созданной группы
a.groupOther5:link,a.groupOther1:visited,a.groupOther1:hover {color:#11111;} // Цвет 5 созданной группы
a.groupOther6:link,a.groupOther1:visited,a.groupOther1:hover {color:#11111;} // Цвет 6 созданной группы
a.groupOther7:link,a.groupOther1:visited,a.groupOther1:hover {color:#11111;} // Цвет 7 созданной группы
a.groupOther8:link,a.groupOther1:visited,a.groupOther1:hover {color:#11111;} // Цвет 8 созданной группы
Где #11111, ставите свой цвет
|
|
Дата: Сб, 07.07.2012, 15:25:02 | Сообщение # 21|
|
Как сделать что бы шапка менялась при обновлении страницы?
Создаёте ротатор баннера и вставляете 2 разные картинки. Далее вставляете код(ниже) в место картинки в шапку сайта, где при обновлений должна меняться картинка.
Code <TD width="267"><IMG style="width: 100%; height: 270; border="0" src="/rtr/1"></TD></TABLE>
При создание ротатора используйте функцию полный код... Также все определения картинки нужно вставить в месте с ссылкой на картинку, тогда будут выдержаны размеры картинки.
|
|
Дата: Вс, 06.01.2013, 03:42:11 | Сообщение # 22|
|
Как изменить вид таблицы с сообщением "Новый ответ был успешно добавлен" для Форума? 
Код .replaceBody {background:url('http://my1.ru/templates/back.gif') #191919;}
.replaceTable {background:#aac57a;height:100px;width:300px;border:1px solid #555555;}
Сообщение отредактировал Enigma - Вс, 06.01.2013, 03:42:55
|
|