
В блок
Code
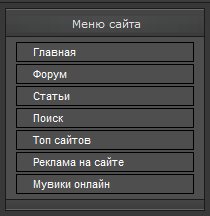
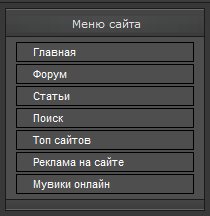
<span class="blockmenu">
<a href="/">Главная</a> <img src="http://mods.cheatoff.ru/design/2.png">
<a href="/forum">Форум</a> <img src="http://mods.cheatoff.ru/design/2.png">
<a href="/publ">Статьи</a> <img src="/http://mods.cheatoff.ru/design/2.png">
<a href="/forum/0-0-0-6">Поиск</a> <img src="http://mods.cheatoff.ru/design/2.png">
<a href="/dir">Топ сайтов</a> <img src="http://mods.cheatoff.ru/design/2.png">
<a href="/index/0-4">Реклама на сайте</a><img src="http://mods.cheatoff.ru/design/2.png">
<a href="http://mods.cheatoff.ru/stuff/">Мувики онлайн</a>
</span>
В Css
Code
.blockmenu {
height:18px;
width: 100%;
font: normal 11px Arial, Helvetica, sans-serif;
text-align: left;
}
.blockmenu a:link,
.blockmenu a:visited {
color:#ffffff;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
background: url();
border: 1px solid #000000;
border-top: 1px solid #000000;
border-right: 1px solid #000000;
border-bottom: 1px solid #000000;
border-left: 1px solid #000000;
text-align: left;
}
.blockmenu a:hover {
color:#ffffff;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
border: 1px solid #000000;
border-top: 1px solid #000000;
border-right: 1px solid #000000;
border-bottom: 1px solid #000000;
border-left: 1px solid #000000;
background: #333333 url("") no-repeat left center;
text-align: left;
}
form {
padding:0px;
margin:0px;
}