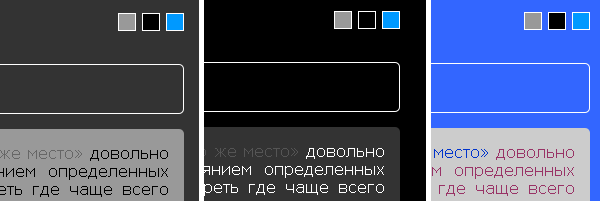
jQuery плагин простого изменения стиля страницы с помощью переключения. При наведении на ссылку происходит смена стиля (демонстрация), а при нажатии на неё - подтверждение смены стиля. Важным моментом является поддержка cookies без использования php. Плагин работает на IE6+, Firefox, Safari, Chrome, Opera и даже Android и iPhone.
Вставляем перед </head>:
Код
<link type="text/css" rel="stylesheet" href="http://webo4ka.ru/Ucoz7/perekluchateli_styles_c_predprosmotrom.css" />
<link type="text/css" rel="stylesheet" id="theme" href="http://webo4ka.ru/Ucoz7/perekluchateli_styles_theme1.css" />
<script type="text/javascript" src="http://webo4ka.ru/Ucoz7/perekluchateli_styles_c_predprosmotrom.js"></script>
В завершении оформим элементы переключения стиля. Применяем к селектору #header наш переключатель (селектор может быть любым).
Оформляем сами переключатели цветными квадратиками отражающими цветовую гамму стиля.
В <body>:
Код
<script type="text/javascript">
$(document).ready(function() {
$('#header').styleSwitcher({
cookieExpires: 60
});
});
</script>
<!-- Оформление переключателя -->
<div id="header">
<a href="javascript: void(0)" title="Сменить стиль" id="theme1">
<div style="display:inline-block;background: #999999; width:16px; height:16px; border:1px solid #fff;"></div>
</a>
<a href="javascript: void(0)" title="Сменить стиль" id="theme2">
<div style="display:inline-block;background: #000; width:16px; height:16px; border:1px solid #fff;"></div>
</a>
<a href="javascript: void(0)" title="Сменить стиль" id="theme3">
<div style="display:inline-block;background: #0099ff; width:16px; height:16px; border:1px solid #fff;"></div>
</a>
</div>
<!-- /Оформление переключателя -->
<!-- Страница с контентом -->
<div id="main">
<div id="logo">Верхняя часть</div>
<div id="mainContent">
<p>Первый блок контента</p>
</div>
<div id="subContent">
<p>Второй блок контента</p>
</div>
<div id="footer">
<p>Нижняя часть сайта (footer)</p>
</div>
</div>
<!-- /Страница с контентом -->
Обратите внимание, что названия идентификаторов id="theme1", id="theme2", id="theme3" должны соответствовать названию файлов стилей theme1.css, theme2.css, theme3.css.