Всем доброе время суток!
И так сегодня мы предоставим вам новую и самую простую страницу уведомлений.
И так давайте приступим к установке.
Установка:
Заходим в "Панель управления >> Управление дизайном >> Редактор страниц >> Страницы сайта" и между "<head> и </head>" ставим код:
Код
<link href="http://webo4ka.ru/Ucoz6/Notifications_for_2012_uCoz_systemstyle.css" type="text/css" rel="stylesheet"/>
И так теперь между "</head> и <body>" ставим код:
Код
<!-- JavaScript -->
<script type="text/javascript">
$(document).ready(function() {
// Закрытие уведомления
// By LEKUS
$(".hideit").click(function() {
// исчезает из уведомления
$(this).fadeOut(700);
});
});
</script>
И так, теперь заходим и ставим на любую страницу уведомление (по желанию) cтавим между "<body> и </body>" код:
Код
<div class="main_container">
Первое уведомление:
Код
<!-- ВНИМАНИЕ - ИСПОЛЬЗУЕТСЯ КЛАСС "WARNING" -->
<div class="notification warning hideit">
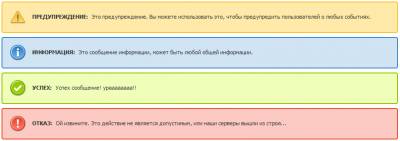
<p><strong>ПРЕДУПРЕЖДЕНИЕ: </strong>
Это предупреждение. Вы можете использовать это, чтобы предупредить пользователей о любых событиях.
</p>
</div>
Второе уведомление:
Код
<!-- ВНИМАНИЕ - ИСПОЛЬЗУЕТСЯ КЛАСС "INFORMATION" -->
<div class="notification information hideit">
<p><strong>ИНФОРМАЦИЯ: </strong>
Это сообщение информации, может быть любой общей информации.</p>
</div>
Третье уведомление:
Код
<!-- ВНИМАНИЕ - ИСПОЛЬЗУЕТСЯ КЛАСС "SUCCESS" -->
<div class="notification success hideit">
<p><strong>УСПЕХ: </strong>
Успех сообщение! ураааааааа!!
</p>
</div>
Четвертое уведомление:
Код
<!-- ВНИМАНИЕ - ИСПОЛЬЗУЕТСЯ КЛАСС "FAILURE" -->
<div class="notification failure hideit">
<p><strong>ОТКАЗ: </strong>
Ой извините. Это действие не является допустимым, или наши серверы вышли из строя...</p>
</div>
Закрываем класс:
Спасибо за ваше внимание.
С уважением Златьев Дмитрий{ LEKUS 2012}