Очень полезный скрипт, который должен быть на каждом сайте онлайн фильмов.
Установка:
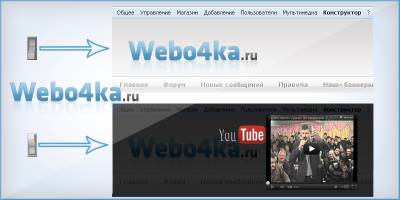
И так, представляю вашему вниманию скрипт для кино сайтов или on-lain кинотятров, кому как удобнее будет... Во общем суть скрипта очень проста, в левом верхнем углу будет находиться кнопка включения и выключения света, кнопка не фиксированная, т.е. при прокрутке странице выключатель будет опускаться или подниматься за вами)). При нажатии на кнопку выключить свет, сразу затемняется весь сайт, кроме видео с ютуба, при повторном нажатии затемнение убирается, ну тут во общем все понятно, так же прикрутил куки, т.е. если вы включите свет и обновите страницу, то затемнение останется... во общем все...
Перед </body> вставляем:
Code
<img src="http://webo4ka.ru/Ucoz6/by_webo4ka/vykljuchit_svet_na_sajte_webo4ka.ru.png" onclick="setCookie('onZatemnenieWebo4kaRu', 1, 365); eraseCookie('offZatemnenieWebo4kaRu');" id="onSvetWebo4kaRu" style="position: fixed; top:30px; left:5px; z-index: 999; cursor: pointer;" title="Выключить свет">
<img src="http://webo4ka.ru/Ucoz6/by_webo4ka/vkljuchit_svet_na_sajte_webo4ka.ru.png" onclick="setCookie('offZatemnenieWebo4kaRu', 1, 365); eraseCookie('onZatemnenieWebo4kaRu');" id="offSvetWebo4kaRu" style="display: none; position: fixed; top:30px; left:5px; z-index: 999; cursor: pointer;" title="Включить свет">
<script type="text/javascript" src="http://webo4ka.ru/Ucoz6/by_webo4ka/vkljuchenie_vykljuchenie_sveta_na_sajte_dlja_kino_.js"></script>
<style>
#onOffWebo4kaRu {position:relative; z-index: 999;}
span[id^="scr"] {position: absolute; z-index: 999;}
#zatemnenieSaitaWebo4kaRu {background: rgba(0,0,0,0.9); z-index: 998; width: 100%; height: 100%; position: fixed; top: 0; left: 0; display: none;}
</style>
во общем все, данный код будет работать для видео с ютуба, которое вы заключали в [video] [ /video], если же вам еще надо, что бы было поверх выключенного света, то вставите данный код куда вам надо:
Code
<div id="onOffWebo4kaRu">
В данном диве элементы будут отображаться поверх затемнения
</div>
Всё!