Дата: Чт, 31.05.2012, 01:32:51 | Сообщение # 1|
|
Автозаполнение тегов (каталог файлов) для uCoz
Скрипт для ucoz: Автозаполнение тегов - отличнейший скрипт для сайтов ucoz, т.к. не нужно уже самому "корячиться" и вбивать теги в ручную.., это все сделается автоматически...
Скрипт берет значение поля Название материала и разбивает на массив. Автозаполнение тегов для uCoz будет Автозаполнение, тегов, для, uCoz. Но слова, состоящие менее чем из трех букв в тегах не нужны (имхо). Поэтому Автозаполнение тегов для uCoz будет как Автозаполнение, тегов, uCoz. (нет слова "для").
Установка:
Ставим в шаблон Страница добавления/редактирования материала после $BODY$:Код <script type="text/javascript">
$(document).ready(function(){
//Взято с: www.ucoz-scripts.ru
$('#ldF1').change(function(){document.getElementById('suggEdit').value='';var title = this.value.split(' '); for (i=0; i<title.length; i++) {if (title[i].length>3) {document.getElementById('suggEdit').value += title[i]+', ';}}})});
</script>
Автозаполнение тегов для всех модулей для uCoz
Очень удобное Авто Заполнения тегов. Вам не нужно нечего вписывать в Теги материала, он вставляет их из названия, из ключевых слов выделенных вами. Практичная вещь стоит на многих сайтах, но если у вас умелые и достойные руки то вы с легкостью сможете вставить их в каталог новостей и Каталог статей. Каждый пробел который указан в Название. Например: Авто заполнения тегов !, будет выглядеть так Авто, заполнения, тегов, !,
Установка:
На "Страница добавления/редактирования материала" вставляете после $BODY$:
в модуле boardКод <script type="text/javascript">
$(document).ready(function(){
$("form#addEntForm").submit(function(){
if ($('#suggEdit').val().match(/^\s*$/)) {
var entryname = $('#bdF1').val();
entryname = entryname.split(' ').join(', ');
$("#suggEdit").val("" + entryname + "");
}});});
</script>
в модуле loadКод <script type="text/javascript">
$(document).ready(function(){
$("form#addEntForm").submit(function(){
if ($('#suggEdit').val().match(/^\s*$/)) {
var entryname = $('#ldF1').val();
entryname = entryname.split(' ').join(', ');
var cat = $("#ldM55 input:checked").next().html();
$("#suggEdit").val("" + entryname + ", " + cat + "");
}});});
</script>
в модуле publКод <script type="text/javascript">
$(document).ready(function(){
$("form#addEntForm").submit(function(){
if ($('#suggEdit').val().match(/^\s*$/)) {
var entryname = $('#puF1').val();
entryname = entryname.split(' ').join(', ');
$("#suggEdit").val("" + entryname + "");
}});});
</script>
в модуле dirКод <script type="text/javascript">
$(document).ready(function(){
$("form#addEntForm").submit(function(){
if ($('#suggEdit').val().match(/^\s*$/)) {
var entryname = $('#drF1').val();
entryname = entryname.split(' ').join(', ');
$("#suggEdit").val("" + entryname + "");
}});});
</script>
в модуле stuffКод <script type="text/javascript">
$(document).ready(function(){
$("form#addEntForm").submit(function(){
if ($('#suggEdit').val().match(/^\s*$/)) {
var entryname = $('#sfF1').val();
entryname = entryname.split(' ').join(', ');
$("#suggEdit").val("" + entryname + "");
}});});
</script>
Для модулей blog и news добавляем заходим в "СТРАНИЦА АРХИВА МАТЕРИАЛОВ":
в модуле blogКод <script type="text/javascript">
$(document).ready(function(){
$("form#addEntForm").submit(function(){
if ($('#suggEdit').val().match(/^\s*$/)) {
var entryname = $('#blF1').val();
entryname = entryname.split(' ').join(', ');
$("#suggEdit").val("" + entryname + "");
}});});
</script>
в модуле newsКод <script type="text/javascript">
$(document).ready(function(){
$("form#addEntForm").submit(function(){
if ($('#suggEdit').val().match(/^\s*$/)) {
var entryname = $('#nwF1').val();
entryname = entryname.split(' ').join(', ');
$("#suggEdit").val("" + entryname + "");
}});});
</script>
Мгновенные авто-теги для всех модулей для uCoz
Уже был похожий скрипт - авто теги, но там код был длиннее и для каждого модуля был свой код.
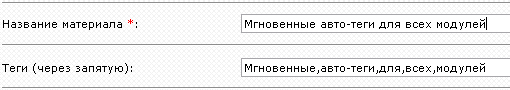
Теперь с помощью Скрипта "мгновенные авто-теги для всех модулей", как только вводите название материала в поле теги - сразу же вбиваются слова из поля Название материала и код один для всех модулей.
Установка:
В модуле новости сайта и блог данный код ставим после $BODY$ на страницу архива материалов, во всех остальных модулях ставим в Страницу добавления/редактирования материала, после $BODY$:
Код <script type="text/javascript">
$('input[name="title"]').keyup(function() {
$('input[name="tags"]').val($(this).val().split(' ').join(','))
});
</script>
---Материал восстановлен из кэша Google за 1 май 2012 03:20:56 GMT---
|
|