
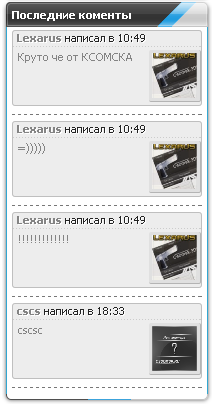
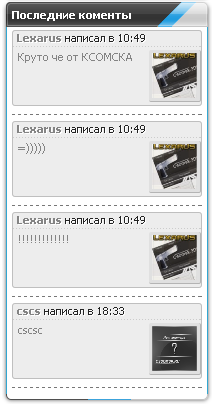
Описание:
Скрипт последних комментариев на сайте для юкоз в серых тонах ИНФОРМЕР
Установка:
Создаем информер:
[ Комментарии · Материалы · Дата добавления материала D · Материалы: 4 · Колонки: 1 · Длина заголовка: 30 ]
В шаблон информера вставляем: Code
<div class="lastComms">
<div class="lastCommsUser">
<?if($USERNAME$)?><a href="$PROFILE_URL$" ><b>$USERNAME$</b></a><?else?><a href="$PROFILE_URL$" ><b>$NAME$</b></a><?endif?> написал в <span title="$DATE$">$TIME$</span>
</div>
<div class="lastCommsMessage" title="$ENTRY_TITLE$"> <div class="lastCommsAvatar" ><?if($USER_AVATAR_URL$)?><img title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"><?else?><img title="Аватарка не выбрана" src="http://www.cssomsk.ru/csomsk/no-ava-cs.png"><?endif?> </div><a href="$ENTRY_URL$">$MESSAGE$</a></div></div><hr>
B CSS стиль вставляем: Code
.lastComms {border:1px solid #bfbfbf;background:#ededed;-moz-border-radius:3px;-webkit-border-top-right-radius:3px;-webkit-border-top-left-radius:3px;-webkit-border-bottom-right-radius:3px;-webkit-border-bottom-left-radius:3px;-khtml-border-radius:3px;border-radius:3px;}
.lastCommsUser {text-align:left;font-size:11px;color:#232323;text-shadow: 1px 1px 0px #fff;padding:0 0 2px 4px;border-bottom:1px dotted #ccc;}
.lastCommsMessage {padding: 3px 0 3px 5px;height:6%;overflow: hidden;}
.lastCommsMessage a {text-decoration:none;}
.lastCommsMessage a:hover {text-decoration:underline !important;}
.lastCommsAvatar img {
width: 45px;
height: 45px;
float:right;
border-right: 1px solid rgba(0,0,0,.2);
border-bottom: 1px solid rgba(0,0,0,.2);
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
padding: 3px;
background-color: #e0e0e0;
}