
Описание:
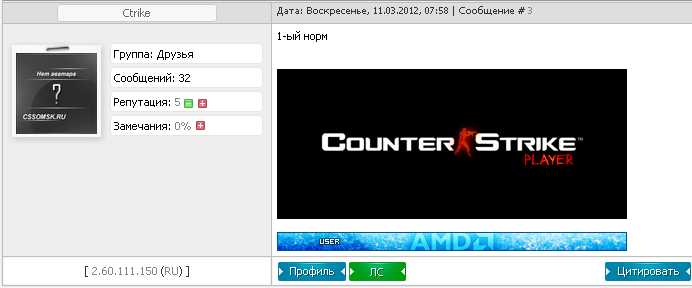
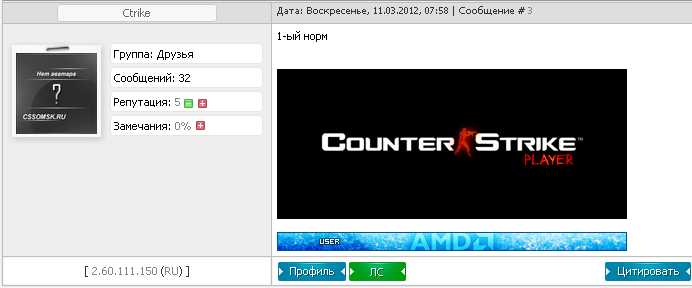
Решил переделать предыдущий Вид материалов форума, думаю кому-то понравится и поставит себе на сайт. Подойдет под любой дизайн сайта. Выглядит компактно и красиво. Установка не требует ни каких усилий.
Установка:
ПУ - управлении дизайном в виде материалов форума удаляем все и вставляем этот код: Code
<table border="0" width="100%" cellspacing="1" cellpadding="2" class="postTable">
<tbody><tr><td class="postTdTop" align="center"> <span style="margin:0px 0px 0px 0px;"><a class="postUser" href="javascript://" onclick="emoticon('$USERNAME$,');return false;"><div style="width:150px; display:inline-block; text-align:center;">$USERNAME$</div></a></span> </td><td class="postTdTop" style="padding-left:5px"><?if($USER_STATUS$)?><div class="statusBlock" style="float:right">$USER_STATUS$</div><?endif?><?if($AWARDS_DO_URL$ && $USER_LOGGED_IN$ && $CUR_USER_ID$!=$UID$)?><div style="float:right;padding-right: 15px"><a href="javascript://" rel="nofollow" onclick="new _uWnd('AwD','Вручить награду',380,200,{autosize:1,maxh:300},{url:'/index/55-$UID$-28-forum-$FID$_$TID$_$ID$_16_$TIMESTAMP$'});return false;"><img alt="" src="http://s23.ucoz.net/img/icon/thumbu.png" width="13" border="0" title="Хороший пост"></a> <a href="javascript://" rel="nofollow" onclick="new _uWnd('AwD','Вручить награду',380,200,{autosize:1,maxh:300},{url:'/index/55-$UID$-47-forum-$FID$_$TID$_$ID$_16_$TIMESTAMP$'});return false;"><img alt="" src="http://s23.ucoz.net/img/icon/thumbd.png" width="13" border="0" title="Плохой пост"></a></div><?endif?>Дата: $WDAY$, $DATE$, $TIME$ | Сообщение # $NUMBER$</td></tr>
<tr><td class="postTdInfo" valign="top" width="258px">
<table style="border-collapse: collapse; width: 100%;"><tbody>
<tr><td width="20%" valign="top" align="center" >
<div class="avatar-top"> <div class="avatar-bottom"> <div class="avatar-mid" style="text-align: center;"> <?if($AVATAR_URL$)?><img title="$USERNAME$" src="$AVATAR_URL$" style="cursor: pointer; padding-right: 2px;" border="0"></a><?else?><img title="$USERNAME$" src="http://www.cssomsk.ru/csomsk/no-ava-cs.png"
style="cursor: pointer;padding-right: 2px;" border="0" ><?endif?></div></div></div>
</td><td width="80%" valign="top" style="padding-top: 11px;">
<?if($USER_TITLE$)?><div class="forumvd">$USER_TITLE$</div><?endif?>
<div class="forumvd">Группа: $GROUP_NAME$</div>
<div class="forumvd">Сообщений: $POSTS$</div>
<?if($AWARDS_READ_URL$)?><div class="forumvd">Награды: <a href="$AWARDS_READ_URL$" title="Список наград">$AWARDS$</a><?if($AWARDS_DO_URL$)?><a href="$AWARDS_DO_URL$"> <img title="Вручить награду" src="http://www.csomsk.ru/1-ucoz/ajax4/wp.gif" border="0"></a><?endif?><?endif?></div>
<div class="forumvd">Репутация: <?if($READ_REP_URL$)?><a href="$READ_REP_URL$" title="Смотреть историю репутаций">$REP_RATING$</a><?else?>off<?endif?> <?if($DO_REP_URL$)?><a href="$DO_REP_URL$"><img onclick="repchange('minus','$ID$');" title="Понизить репутацию" align="absmiddle" src="http://www.csomsk.ru/1-ucoz/ajax4/wm.gif" border="0" /></a> <a href="$DO_REP_URL$"><img onclick="repchange('plus','$ID$');" align="absmiddle" title="Повысить" src="http://www.csomsk.ru/1-ucoz/ajax4/wp.gif" border="0" /></a><?endif?></div>
<?if($READ_BAN_URL$)?><div class="forumvd">Замечания: <a class="banPercent" title="Смотреть историю замечаний" href="$READ_BAN_URL$">$BAN_RATING$</a><?if($DO_BAN_URL$)?> <a title="Изменить уровень замечаний" class="banDo" href="$DO_BAN_URL$"><img title="Забанить" src="http://www.csomsk.ru/1-ucoz/ajax4/wp.gif" border="0"></a><?endif?></div><?endif?>
</td>
</tr></tbody></table>
</td><td class="posttdMessage" valign="top">$MESSAGE$
<?if($ATTACHMENT$)?> <div align="left" class="eAttach">Прикрепления: $ATTACHMENT$</div><?endif?>
<?if($SIGNATURE$)?><br><hr size="1" width="150" align="left" class="signatureHr"><span class="signatureView">$SIGNATURE$</span><?endif?>
<?if($EDITEDBY$)?><br><br><div class="edited">Сообщение отредактировал $EDITEDBY$</div><?endif?></td></tr>
<tr><td class="postBottom" align="center"><?if($USER_IP$)?><div class="postip">[ <a class="postIpLink" href="http://www.ripe.net/perl/whois?$USER_IP$" target="_blank">$USER_IP$</a><?if($POST_COUNTRY_ID$)?> (<a href="javascript://" rel="nofollow" onclick='prompt("","$POST_COUNTRY$");return false;'>$POST_COUNTRY_ID$</a>)<?endif?> ]</div><?else?><?if($COUNTRY$)?><img src="http://www.csomsk.ru/1-ucoz/flag/$COUNTRY_ID$.gif" align="absmiddle" title="$COUNTRY$"><?endif?><?endif?></td><td class="postBottom" style="padding-left:5px">
<table border="0" width="100%" cellspacing="0" cellpadding="0" style="padding-top:4px">
<tbody><tr><td>$USER_DETAILS_ICON_BAR$</td><td align="right" style="padding-right:15px;">$ENTRY_MANAGE_ICON_BAR$</td><td width="2%" nowrap="" align="right" style="padding-right:2px;">$ON_TOP_ICON$$DEL_ENTRY_FIELD$</td></tr>
</tbody></table></td></tr></tbody></table>
<style>
.avatar-top {
width: 99px;
padding-top: 11px;
background: url(http://www.csomsk.ru/1-ucoz/unet-ajax/avatar-top.png) no-repeat;
}
.avatar-bottom {
width: 99px;
padding-bottom: 7px;
background: url(http://www.csomsk.ru/1-ucoz/unet-ajax/avatar-bottom.png) no-repeat bottom left;
}
.avatar-mid {
width: 99px;
padding-bottom: 3px;
background: url(http://www.csomsk.ru/1-ucoz/unet-ajax/avatar-mid.png);
}
.avatar-mid img {width: 81px;}
.forumvd {-moz-border-radius:4px;-webkit-border-radius:4px; border-radius: 4px; background:#F8F7F6; border:1px solid #E6E6E6;font-size:11px;padding:3px;margin:3px;background-color:#fff;}
.forumvd:hover {-moz-border-radius:4px;-webkit-border-radius:4px; border-radius: 4px; background:#F8F7F6; border:1px solid #d6d4d4;font-size:11px;padding:3px;margin:3px;background-color:#ff;}
.forum_m{padding-left: 7px; padding-top: 5px; padding-bottom: 4px; padding-right: 4px;}
a.postUser:link, a.postUser:active, a.postUser:visited {text-decoration:none; font-weight:normal; font-size:11px; font-family:tahoma; color:#e8e8e8; text-shadow:1px 1px 0px #fff;}
a.postUser:hover {text-decoration:none; font-weight:normal; font-size:11px; font-family:tahoma; color:#555;}
a.postUser div {border:1px solid #ccc; background:#f7f7f7; color:#666; padding:1px 4px 2px 4px; text-align:center; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;}
a.postUser div:hover {background:#fff; border:1px solid #c7c7c7;}
</style>