
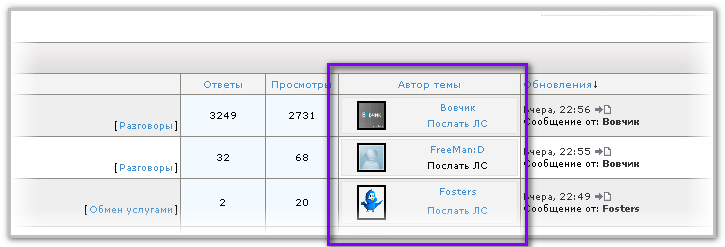
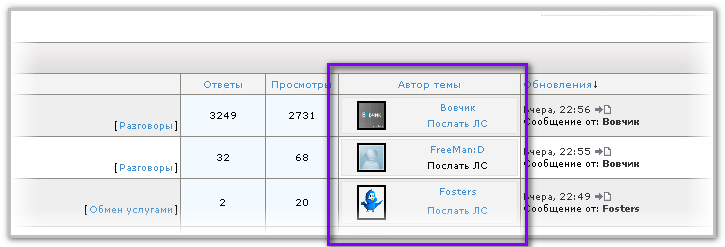
Установка:
1) Пу » Общие шаблоны » Таблица стилей (CSS)
В самый конец вставляем:
Code
.autor_ava img {width:25px;vertical-align:middle;border:2px solid black;}
._uf_table {font-weight:normal;background:#F3F3F3;border:1px solid #E3E3E3;}
2) Пу » Пользователи » Персональная страница пользователя
В самый конец перед < /body > вставляем:
Code
<div style="display:none">
<span id="_uf_ava">$_AVATAR$</span>
<span id="_uf_pm">$_PM_SEND_URL$</span>
<span id="_uf_id"><a href="/index/14-$_USER_ID$-0-1">Послать ЛС</a></span>
</div>
3) Пу » Форум » Общий вид страниц форума
После $BODY$ вставляем:
Code
<?if($PAGE_ID$=="forum")?>
<script>
$(".threadAuthor").each(function(){
user = $(this).text();
thisval = "<a href='/index/8-0-"+user+"' title='Перейти на страницу'>"+user+"</a>";
rand = Math.floor(Math.random()*20);
$(this).html(""
+"<table class='_uf_table' width='100%'><tr style='border-right:1px solid #e3e3e3;'>"
+"<td rowspan='2' align='center'><span class='autor_ava' id='_uf_ava"+rand+"'>"
+"<img src='http://creat1ve.ucoz.ua/design/img_html/no_avatar.jpg' align='absMiddle'></span></td>"
+"<td>"+thisval+"</td></tr>"
+"<tr><td><span id='_uf_pm"+rand+"'>Послать ЛС</span></td></tr></table>");
$('#_uf_ava'+rand).load('/index/8-0-'+user+' #_uf_ava');
$('#_uf_pm'+rand).load('/index/8-0-'+user+' #_uf_id');})
</script>
<?endif?>