Дата: Пт, 13.01.2012, 21:02:43 | Сообщение # 1|
|

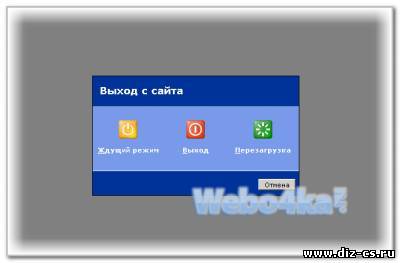
И так, сделал примерно такой же выход с сайта как на компьютере windows. При нажатии на кнопку выход, откроется окно, в котором будет три кнопки, такие же как при выключении компьютера, а именно: "кнопка ждущего режима, кнопка выхода и перезагрузки". При нажатии на кнопку перезагрузка, просто обновится страница, вообщем банальность)) при нажатии на кнопку выключения, пользователь выйдет из своего акка и станет гостем, тоже ничего необычного), а при нажатии на кнопку ждущий режим, откроется ajax окно, в котором будет показываться время (скрипт времени взял от сюда тык), ну тут тоже нет ничего необычного, просто мне при очередном выключении компьютера, пришла в в голову такая идея, сделать такой же выход с сайта. Ну вообщем на этом всё)
Установка:
1) В самый верх страницы или после <body>:
Code <?if($USER_LOGGED_IN$)?><div style="background:#000; opacity:0.5; display:none; position:fixed; width:100%; height:100%; z-index:999; padding:0px; margin:0px;" id="windows_zatemnenie_webo4ka"></div><?endif?>
2) это вставляем куда хотите, можно например в блок или самый низ сайта перед </body>:
Code <?if($USER_LOGGED_IN$)?><div id="zactavka_webo4ka" style="display:none">
<div id="idspclock1" style="font-size:55px; font-weight:bold; color:#fff; margin-top:17%;"></div>
<script type="text/javascript">$spclock1={tmr: 0,dubnums: function(i){if(i.length==1) return '0'+i; else return i;}, gettime: function(){tm=new Date();var h=new String(tm.getHours());var m=new String(tm.getMinutes());var s=new String(tm.getSeconds());var st=this.dubnums(h);st+=':'+this.dubnums(m);st+=':'+this.dubnums(s);return st;}, timeit: function(){window.clearTimeout(this.tmr);document.getElementById('idspclock1').innerHTML=this.gettime();this.tmr=window.setTimeout('$spclock1.timeit();',1000);},ready: function(){this.timeit();}}
$spclock1.ready();</script>
</div>
<script type="text/javascript">
function zhdushhij_rezhim_webo4ka(){new _uWnd("pravila_info","",300,200,{autosize:0,fadespeed:777,shadow:1,modal:1,popup:1},$("#zactavka_webo4ka").html());}
function windows_vixod_webo4ka() {$('#windows_vixod_webo4ka').slideToggle(1); $('#windows_zatemnenie_webo4ka').fadeIn(1);};
</script>
<div style="position:fixed; top:40%; left: 38%; display:none; z-index:1000;" id="windows_vixod_webo4ka">
<div style="background:#fff; border:1px solid #000; width:342px; padding:0px; text-align:left;">
<div style="padding:5px; background: #003399; border-bottom:1px outset #d5e4f8; height:40px;"><div style="padding-top:8px; padding-left:6px; color:#fff; font-weight:bold; font-size:17px;">Выход с сайта</div></div>
<div style="background:#799aea; padding:3px; height:100px;"><br><table border="0" cellpadding="0" cellspacing="0" width="100%"><tbody>
<tr>
<td style="padding:5px; font-weight:bold; width:33%;"><center><a href="javascript://" onclick="$('#windows_vixod_webo4ka').slideToggle(1);$('#windows_zatemnenie_webo4ka').fadeOut(1);zhdushhij_rezhim_webo4ka()" /><img src="http://webo4ka.ru/Ucoz5/windows_vixod/1.png" border="0" onMouseOver="this.src='http://webo4ka.ru/Ucoz5/windows_vixod/6.png'" onMouseOut="this.src='http://webo4ka.ru/Ucoz5/windows_vixod/1.png'"></center></td>
<td style="padding:5px; font-weight:bold; width:33%;"><center><a href="/index/10"><img src="http://webo4ka.ru/Ucoz5/windows_vixod/2.png" border="0" onMouseOver="this.src='http://webo4ka.ru/Ucoz5/windows_vixod/4.png'" onMouseOut="this.src='http://webo4ka.ru/Ucoz5/windows_vixod/2.png'"></center></td>
<td style="padding:5px; font-weight:bold; width:33%;"><center><a href=""><img src="http://webo4ka.ru/Ucoz5/windows_vixod/3.png" border="0" onMouseOver="this.src='http://webo4ka.ru/Ucoz5/windows_vixod/5.png'" onMouseOut="this.src='http://webo4ka.ru/Ucoz5/windows_vixod/3.png'"></a></center></td>
</tr>
<tr>
<td style="padding:5px; font-weight:bold; color:#fff; width:33%;"><center><u>Ж</u>дущий режим</center></td>
<td style="padding:5px; font-weight:bold; color:#fff; width:33%;"><center><u>В</u>ыход</center></td>
<td style="padding:5px; font-weight:bold; color:#fff; width:33%;"><center><u>П</u>ерезагрузка</center></td>
</tr>
</tbody></table></div>
<div style="padding:5px; background: #003399; border-top:1px outset #d5e4f8; height:30px;"><div style="padding-top:8px; padding-left:6px;"><span style="float: right;"><input type="submit" value="Отмена" href="javascript://" onclick="$('#windows_vixod_webo4ka').slideToggle(1);$('#windows_zatemnenie_webo4ka').fadeOut(1);" /></span><br></div></div>
</div></div><?endif?>
3) И кнопку вызова окон вставляете туда куда вам надо:
Code <?if($USER_LOGGED_IN$)?><a href="javascript://" onclick="windows_vixod_webo4ka()">Выход</a><?endif?>
|
|
Дата: Пн, 16.01.2012, 21:24:32 | Сообщение # 2|
|
Спасибо, красиво смотрится! Ставьте все
|
|
Дата: Вс, 22.01.2012, 21:26:45 | Сообщение # 3|
|
Воу кул  Забрал... Забрал...
|
|







 Забрал...
Забрал...