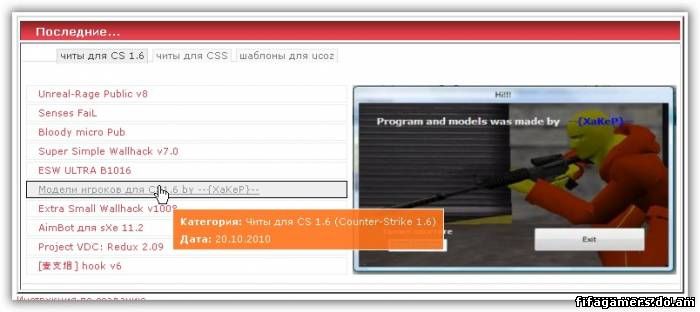
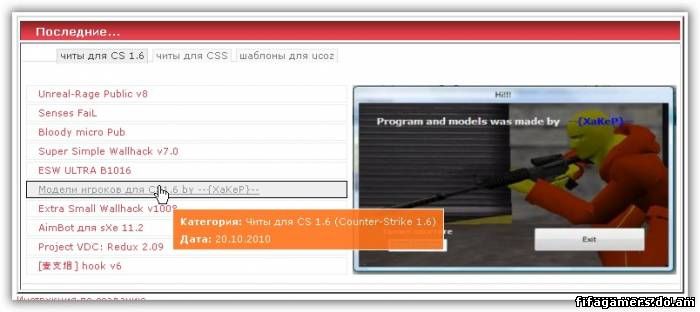
Тройной вид информера

Такой себе интересный информер, при наведении, рядом показывает скрин, а в тайтле дату создания и категорию.
# Создаём 3 информера с такими настройками:
Каталог файлов · Материалы · Дата добавления материала D · Материалы: 10 · Колонки: 1 · номер нужной вам категории категории.
# Заходим в шаблон информера, удаляем всё и вставляем
в первый информер:
Code
<ul class="rz"> <li class="m">
<a title="
<b>Категория:</b> $CATEGORY_NAME$<br><br>
<b>Дата:</b> $DATE$
" href="javascript:not()" onclick="window.open('$ENTRY_URL$')" onmouseover="imgOn1('<?if($IMG_URL1$)?><?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?><?else?>http://cheat4cs.com/images/chity.png<?endif?>'); return true;">$TITLE$</a>
</li></ul>
во второй:
Code
<ul class="rz"> <li class="m">
<a title="
<b>Категория:</b> $CATEGORY_NAME$<br><br>
<b>Дата:</b> $DATE$
" href="javascript:not()" onclick="window.open('$ENTRY_URL$')" onmouseover="imgOn2('<?if($IMG_URL1$)?><?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?><?else?>http://cheat4cs.com/images/chity.png<?endif?>'); return true;">$TITLE$</a>
</li></ul>
в третий:
Code
<ul class="rz"> <li class="m">
<a title="
<b>Категория:</b> $CATEGORY_NAME$<br><br>
<b>Дата:</b> $DATE$
" href="javascript:not()" onclick="window.open('$ENTRY_URL$')" onmouseover="imgOn3('<?if($IMG_URL1$)?><?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?><?else?>http://cheat4cs.com/images/chity.png<?endif?>'); return true;">$TITLE$</a>
</li></ul>
Заходим в "Управление дизайном" и на все страницы на которых будет располагаться этот скрипт вставляем перед < / head > это:
Code
<!------ShowImage------>
<script type="text/javascript" src="http://cheat4cs.com/JS/tab.js"></script>
<script>
function not(){
document.img1.src="http://cheat4cs.com/images/chity.png"
document.img2.src="http://cheat4cs.com/images/chity.png"
document.img3.src="http://cheat4cs.com/images/chity.png"
}
function imgOn1(imgName1) {
if (document.images) {
document.img1.src = imgName1; }}
function imgOn2(imgName2) {
if (document.images) {
document.img2.src = imgName2; }}
function imgOn3(imgName3) {
if (document.images) {
document.img3.src = imgName3; }}
</script>
<!------ShowImage------>
в первый информер:
# Теперь вставляем в то место, где будет находиться скрипт, это:
Code
<TABLE border="2" width="100%" align="center"><tr>
<tr><td class="gTableTop" colspan="5" >Последние...</td></tr>
<td><div class="section">
<div id='slideshow' >
<ul class="tabs" width="150px">
<li class="current">[color=green][b]читы для CS 1.6[/b][/color]</li>
<li>[color=green][b]читы для CSS[/b][/color]</li>
<li>[color=green][b]шаблоны для ucoz[/b][/color]</li>
</ul>
</div>
<div class="box visible" >
<TABLE width="100%" align="center"><TBODY><TR>
<TD valign="middle" width="50%" >
[color=red][b]$MYINF_37$[/b][/color]
</TD>
<TD valign="middle" width="50%" ><IMG style="max-height: 218px;" src="http://cheat4cs.com/images/chity.png" width="100%" height="100%" alt="$TITLE$"; title="$TITLE$"; border="0" vspace="2" name="img1"></TD>
</TR></TBODY></TABLE>
</div>
<div class="box">
<TABLE width="100%" align="center"><TBODY><TR>
<TD valign="middle" width="50%" >
[color=red][b]$MYINF_38$[/b][/color]
</TD>
<TD valign="middle" width="50%" ><IMG style="max-height: 218px;" src="http://cheat4cs.com/images/chity.png" width="100%" height="100%" alt="$TITLE$"; title="$TITLE$"; border="0" vspace="2" name="img2"></TD>
</TR></TBODY></TABLE>
</div>
<div class="box">
<TABLE width="100%" align="center"><TBODY><TR>
<TD valign="middle" width="50%" >
[color=red][b]$MYINF_39$[/b][/color]
</TD>
<TD valign="middle" width="50%" ><IMG style="max-height: 218px;" src="http://cheat4cs.com/images/chity.png" width="100%" height="100%" alt="$TITLE$"; title="$TITLE$"; border="0" vspace="2" name="img3"></TD>
</TR></TBODY></TABLE>
</div>
</div>
</td></tr></table>
Информеры, выделенные красным цветом, нужно заменить на свои, в таком же порядке!
Названия, выделенные зелёным цветом, нужно заменить на названия своих категорий.
Если переключение между категориями не работает, тогда, возможно, вы не подключили jQuery, для того, чтобы подключить его, нужно на всех страницах перед вставить этот скрипт:
Code
<script type="text/javascript" src="http://cheat4cs.com/jquery.min.js"></script>
В общем настройки информеров могут быть любыми, можно сделать, как случайные материалы, так и последные коментируемые или лучшие материалы. Можно создать несколько закладок типа последние материалы, случайные, лучшие и ещё какие-то. Можно также добавить или убрать категории, подогнать под свой диз и т.д., кто шарит, тот разберётся.