[Table]Для чёрного дизайна:
[/Table]
[Table]Красное:
[/Table]
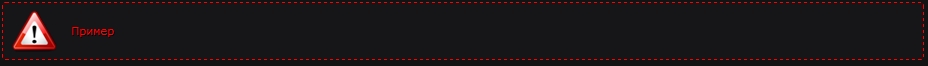
[Table]Пример:
[/Table]

В общий вид страниц форума после тега $BODY$:
Code
<script type="text/javascript">
e=document.getElementsByTagName("TD");
for(k=0;k<e.length;k++) {
if(e[k].className=='posttdMessage') {
s=e[k].innerHTML;
while (s.indexOf('[red]') != -1) {
s=s.replace('[red]','<table width="100%" border="0" cellspacing="0" cellpadding="5" style="background-color:#161618; border:1px dashed red;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;padding:3px;"><tr><td style="width:50px; height:50px; background-image: url(http://gold-source.ru/scripts/bbcode1.png); background-repeat:no-repeat; background-position:5px 3px;"> </td><td><font style="font-size: 11px; font-family: Verdana; color: red;">'); s=s.replace('[/red]','</font></td></tr></table>');
e[k].innerHTML=s;}}}
</script>
В форму добавления сообщений после $BBCODES$:
Code
<input type="button" value="красный" onclick="simpletag('red','','','message',''); return false;" class="codeButtons" title="Вставить предупреждение красного цвета" name="red" />
[Table]Зеленое:
[/Table]
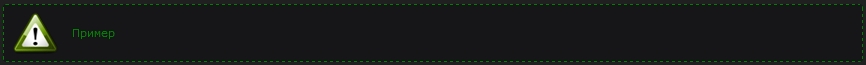
[Table]Пример:
[/Table]

[Table]В общий вид страниц форума после тега $BODY$:[/Table]
Code
<script type="text/javascript">
e=document.getElementsByTagName("TD");
for(k=0;k<e.length;k++) {
if(e[k].className=='posttdMessage') {
s=e[k].innerHTML;
while (s.indexOf('[green]') != -1) {
s=s.replace('[green]','<table width="100%" border="0" cellspacing="0" cellpadding="5" style="background-color:#161618; border:1px dashed green;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;padding:3px;"><tr><td style="width:50px; height:50px; background-image: url(http://gold-source.ru/scripts/bbcode3.png); background-repeat:no-repeat; background-position:5px 3px;"> </td><td><font style="font-size: 11px; font-family: Verdana; color: green;">'); s=s.replace('[/green]','</font></td></tr></table>');
e[k].innerHTML=s;}}}
</script>
[Table]В форму добавления сообщений после $BBCODES$:[/Table]
Code
<input type="button" value="зеленый" onclick="simpletag('green','','','message',''); return false;" class="codeButtons" title="Вставить предупреждение зеленого цвета" name="green" />
[Table]Серое
[/Table]
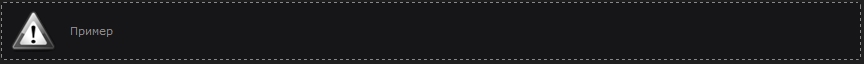
[Table]Пример:
[/Table]

[Table]В общий вид страниц форума после тега $BODY$:[/Table]
Code
<script type="text/javascript">
e=document.getElementsByTagName("TD");
for(k=0;k<e.length;k++) {
if(e[k].className=='posttdMessage') {
s=e[k].innerHTML;
while (s.indexOf('[gray]') != -1) {
s=s.replace('[gray]','<table width="100%" border="0" cellspacing="0" cellpadding="5" style="background-color:#161618; border:1px dashed #898989;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;padding:3px;"><tr><td style="width:50px; height:50px; background-image: url(http://gold-source.ru/scripts/bbcode4.png); background-repeat:no-repeat; background-position:5px 3px;"> </td><td><font style="font-size: 11px; font-family: Verdana; color: 898989;">'); s=s.replace('[/gray]','</font></td></tr></table>');
e[k].innerHTML=s;}}}
</script>
[Table]В форму добавления сообщений после $BBCODES$:[/Table]
Code
<input type="button" value="серый" onclick="simpletag('gray','','','message',''); return false;" class="codeButtons" title="Вставить предупреждение серого цвета" name="серый" />
[Table]Для светлого дизайна:
[/Table]
[Table]Красное:
[/Table]
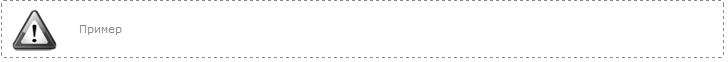
[Table]Пример:
[/Table]

В общий вид страниц форума после тега $BODY$:
Code
<script type="text/javascript">
e=document.getElementsByTagName("TD");
for(k=0;k<e.length;k++) {
if(e[k].className=='posttdMessage') {
s=e[k].innerHTML;
while (s.indexOf('[red]') != -1) {
s=s.replace('[red]','<table width="100%" border="0" cellspacing="0" cellpadding="5" style="background-color:white; border:1px dashed red;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;padding:3px;"><tr><td style="width:50px; height:50px; background-image: url(http://gold-source.ru/scripts/bbcode1.png); background-repeat:no-repeat; background-position:5px 3px;"> </td><td><font style="font-size: 11px; font-family: Verdana; color: red;">'); s=s.replace('[/red]','</font></td></tr></table>');
e[k].innerHTML=s;}}}
</script>
В форму добавления сообщений после $BBCODES$:
Code
<input type="button" value="красный" onclick="simpletag('red','','','message',''); return false;" class="codeButtons" title="Вставить предупреждение красного цвета" name="red" />
[Table]Зеленое:
[/Table]
[Table]Пример:
[/Table]

[Table]В общий вид страниц форума после тега $BODY$:[/Table]
Code
<script type="text/javascript">
e=document.getElementsByTagName("TD");
for(k=0;k<e.length;k++) {
if(e[k].className=='posttdMessage') {
s=e[k].innerHTML;
while (s.indexOf('[green]') != -1) {
s=s.replace('[green]','<table width="100%" border="0" cellspacing="0" cellpadding="5" style="background-color:white; border:1px dashed green;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;padding:3px;"><tr><td style="width:50px; height:50px; background-image: url(http://gold-source.ru/scripts/bbcode3.png); background-repeat:no-repeat; background-position:5px 3px;"> </td><td><font style="font-size: 11px; font-family: Verdana; color: green;">'); s=s.replace('[/green]','</font></td></tr></table>');
e[k].innerHTML=s;}}}
</script>
[Table]В форму добавления сообщений после $BBCODES$:[/Table]
Code
<input type="button" value="зеленый" onclick="simpletag('green','','','message',''); return false;" class="codeButtons" title="Вставить предупреждение зеленого цвета" name="green" />
[Table]Серое
[/Table]
[Table]Пример:
[/Table]

[Table]В общий вид страниц форума после тега $BODY$:[/Table]
Code
<script type="text/javascript">
e=document.getElementsByTagName("TD");
for(k=0;k<e.length;k++) {
if(e[k].className=='posttdMessage') {
s=e[k].innerHTML;
while (s.indexOf('[gray]') != -1) {
s=s.replace('[gray]','<table width="100%" border="0" cellspacing="0" cellpadding="5" style="background-color:white; border:1px dashed #898989;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;padding:3px;"><tr><td style="width:50px; height:50px; background-image: url(http://gold-source.ru/scripts/bbcode4.png); background-repeat:no-repeat; background-position:5px 3px;"> </td><td><font style="font-size: 11px; font-family: Verdana; color: 898989;">'); s=s.replace('[/gray]','</font></td></tr></table>');
e[k].innerHTML=s;}}}
</script>
[Table]В форму добавления сообщений после $BBCODES$:[/Table]
Code
<input type="button" value="серый" onclick="simpletag('gray','','','message',''); return false;" class="codeButtons" title="Вставить предупреждение серого цвета" name="серый" />