sashakurbakov, на! Вот сам код:
[spoiler="Код"]
Code
<table style="border: 1px solid #4c4c4c;" border="0" cellpadding="5" cellspacing="0" width="100%"><tbody><tr><td style="background: rgb(0, 0, 0) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;"><table border="0" cellpadding="3" cellspacing="2" width="100%">
<tbody><tr>
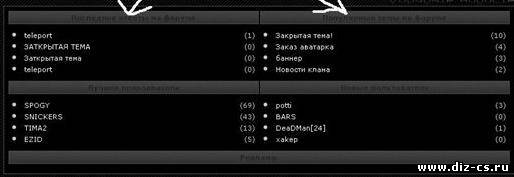
<td style="border:1px solid #4c4c4c;" background="http://diz-cs.ru/img/9.gif" width="50%"><center><b><font color="#252525">Последние ответы на форуме</font></b></center></td>
<td style="border:1px solid #4c4c4c;" background="http://diz-cs.ru/img/9.gif" width="50%"><center><b><font color="#252525">Популярные темы на форуме</font></b></center></td>
</tr>
<tr>
<td class="bBlok"><DIV class="navig"><table width="100%"><tr><td align="left">$MYINF_9$</td></tr></table></td>
<td class="bBlok"><DIV class="navig"><table width="100%"><tr><td align="left">$MYINF_10$</td></tr></table></td>
</tr>
</tbody></table>
<table border="0" cellpadding="3" cellspacing="2" width="100%">
<tbody><tr>
<td style="border:1px solid #4c4c4c;" background="http://ngames.at.ua/img/9.gif" width="50%"><center><b><font color="#252525">Лучшии пользователи</font></b></center></td>
<td style="border:1px solid #4c4c4c;" background="http://ngames.at.ua/img/9.gif" width="50%"><center><b><font color="#252525">Новые пользователи</font></b></center></td>
</tr>
<tr>
<td class="bBlok"><DIV class="navig"><table width="100%"><tr><td align="left">$MYINF_11$</td></tr></table></td>
<td class="bBlok"><DIV class="navig"><table width="100%"><tr><td align="left">$MYINF_12$</td></tr></table></td>
</tr>
</tbody></table>
<table border="0" width="100%" cellspacing="2" cellpadding="3">
<tr>
<td style="border: 1px solid #4c4c4c;" background="http://diz-cs.ru/img/9.gif" width="100%"><center><b><font color="#252525">Реклама:</font></b></center></td>
</tr>
<tr>
<td class="bBlok"><div align="center">
<a href="http://spb-froze.ru"><img src="http://spb-froze.ru/ToniK/1.gif" border="0" height="60" width="468"></a>
<center>
</CENTER>
</td>
</tr>
</table></td></tr></table>
</p>
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="border:1px solid #4c4c4c;"><tr><td style="background:#000000;"><tbody><tr><td style="padding: 10px; background: rgb(0, 0, 0) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;">$CONTENT$</td></tr></tbody></table>
</p>
<table style="border: 1px solid #4c4c4c;" border="0" cellpadding="5" cellspacing="0" width="100%"><tbody><tr><td style="background: rgb(0, 0, 0) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;"><table border="0" cellpadding="3" cellspacing="2" width="100%">
<table border="0" width="100%" cellspacing="2" cellpadding="3">
<tr>
<td style="border:1px solid #4c4c4c;" background="http://diz-cs.ru/img/9.gif" width="100%"><center><b><font color="#252525">Реклама:</font></b></center></td>
</tr>
<tr>
<td class="bBlok"><div align="center">
<br><br>
<center>
</CENTER>
</td>
</tr>
</table></td></tr></table>
Но прежде чем поставить этот блок нужно создать 4 информера:
Заходим в админ панель>информеры>нажимаем справа сверху кнопку 
1)Раздел:Форум Способ сортировки:последние обновлённые темы.
Количество материалов:4, Количество колонок:1.
2)Раздел:Форум Способ сортировки:Самые популярные темы
Количество материалов:4, Количество колонок:1.
3)Раздел:Пользователи Способ сортировки:Кол.сообщений в форуме
Количество материалов:4 Количество колонок:1
4)Раздел:Пользователи Способ сортировки:Дата регистрации D
Количество материалов:4 Кличество колонок:1
После создания информеров справа появятся коды типо: $MYINF_$
Так вот вернёмся к коду того скрипта тмам четыре раздела:(смотри в скрипте)1 идёт название раздела,а 2 его код информера!под каждий информер вставь свой код по совпдению:$MYINF_$
не забвываем $MYINF_$ в коде менять под свои!