|
Нужно отцентровать блок в футере
|
|
Дата: Чт, 03.01.2013, 18:03:25 | Сообщение # 1|
|
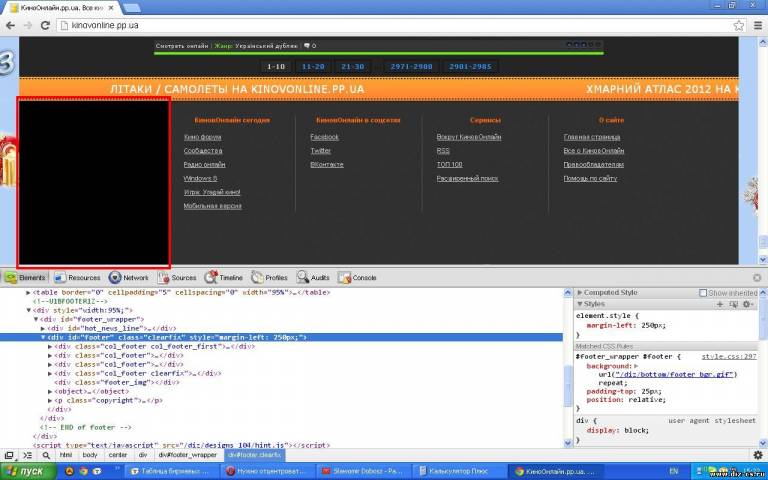
Как выревнять по середине. Верху как сейчас, внизу как нужно.
Скрин: (ссылка, у кого спойлер неработает http://photo.diz-cs.com/?v=1357221675.png)
CSS:
Код /* NEW FOOTER */
#footer_wrapper{
background:#000;
border-top: 1px #252525 dotted;
font-family: arial, tahoma, verdana;
clear:both;
}
#footer_wrapper #last_film{
padding-left:25px;
margin-bottom:25px;
}
#footer_wrapper #last_film h5{
font-size:11px;
font-weight:bold;
color:#555555;
margin-bottom:0px;
}
#footer_wrapper #last_film ul{
padding:0px;
margin:0px;
overflow:hidden;
height:87px;
}
#footer_wrapper #last_film li{
list-style:none;
float:left;
margin:15px 6px 0px 0px;
}
#footer_wrapper #last_film li a{
position:relative;
display:block;
}
#footer_wrapper #last_film li img{
border:none;
}
#footer_wrapper #last_film li.no_poster img{
background: transparent url('/diz/bottom/no-poster.gif') no-repeat scroll center center;
border:1px solid #CCCCCC;
width:52px;
height:70px;
}
#footer_wrapper #last_film li.no_poster div.title {
background: none repeat scroll 0 0 #CCCCCC;
color: #FFFFFF;
font-size: 11px;
left: 0;
margin-top: 57px;
overflow: hidden;
padding-left: 2px;
position: absolute;
text-align: center;
text-overflow: ellipsis;
top: 0;
white-space: nowrap;
width: 52px;
height:15px;
}
#footer_wrapper #hot_news_line{
padding-left:2px;
background: url("/diz/bottom/news_line_bg.png") repeat-x;
height:40px;
position:relative;
z-index:10;
overflow:hidden;
}
#footer_wrapper #hot_news_line a{
color: #FFFFFF !important;
font-size: 18px;
font-weight: 500;
height: 40px;
line-height: 40px;
overflow: hidden;
text-overflow: ellipsis;
text-transform: uppercase;
white-space: nowrap;
width: 800px;
display:block;
}
#footer_wrapper #footer{
background: url("/diz/bottom/footer_bgr.gif") repeat;
padding-top:25px;
position:relative;
}
#footer_wrapper #footer:before {
content: "";
position: absolute;
top: -5px;
left: 5px;
width: 840px;
height: 5px;
z-index: 9;
-webkit-box-shadow: 0px 0px 5px rgba(0,0,0,.8);
-moz-box-shadow: 0px 0px 5px rgba(0,0,0,.8);
box-shadow: 0px 0px 5px rgba(0,0,0,.8);
}
#footer_wrapper .col_footer{
width:160px;
float:left;
padding:0px 25px;
height:160px;
border-left:1px solid #555555;
margin-bottom:50px;
*margin-bottom:35px;
}
#footer_wrapper .col_footer_first{
width:160px;
float:left;
padding:0px 25px;
border:none;
}
#footer_wrapper .col_footer h5,
#footer_wrapper .col_footer h5 a{
font-size:11px;
font-weigth:bold;
color:#ff6600;
margin:0px;
}
#footer_wrapper .col_footer .footer_list{
list-style:none;
margin:10px 0px 0px 0px;
padding:0px;
}
#footer_wrapper .col_footer .footer_list a{
font-size:11px;
color:#cbcbcb;
line-height:23px;
text-decoration:underline;
text-align:left
}
#footer_wrapper .col_footer .footer_list a:hover{
text-decoration:none;
}
#footer_wrapper .copyright{
clear:both;
padding-left:25px;
font-size:11px;
color:#999999;
margin-top:0px;
padding-top:0px;
}
#footer_wrapper .copyright a{
font-size:11px;
color:#999999;
text-decoration:underline;
}
#footer_wrapper .copyright a:hover{
text-decoration:none;
}
#footer_wrapper .footer_img {
position:absolute;
right:0px;
bottom:0px;
width:152px;
height:117px;
background: url("/diz/bottom/footer_images.png") no-repeat;
}
HTML
Код <div id="footer_wrapper">
<div id="hot_news_line">
<!-- Polosa -->
<marquee style="color: rgb(0, 0, 0);" onmouseover="this.scrollAmount=0" onmouseout="this.scrollAmount=4" width="10%">
$MYINF_56$
</marquee>
<!-- /Polosa -->
</div>
<div id="footer" class="clearfix">
<div class="col_footer col_footer_first">
<h5>КиновОнлайн сегодня</h5>
<ul class="footer_list">
<li><a href="/forum/">Кино форум</a></li>
<li><a href="/publ/">Сообщества</a></li>
<li><a href="http://hizon.ucoz.ru/radio.html">Радио онлайн</a></li>
<li><a target="_blank" href="http://apps.microsoft.com/webpdp/ru-ru/app/bd2f563f-0e1e-4bdd-bd34-ed0b18ee9a11">Windows 8</a></li>
<li><a href="/forum/49-58-1">Игра: Угадай кино!</a></li>
<li><a href="/pda">Мобильная версия</a></li>
</ul>
</div>
<div class="col_footer">
<h5>КиновОнлайн в соцсетях</h5>
<ul class="footer_list">
<li><a href="http://www.facebook.com/pages/Киновонлине/136030973198791">Facebook</a></li>
<li><a href="https://twitter.com/#!/popkorn1to1">Twitter</a></li>
<li><a href="http://vk.com/vkkvo">ВКонтакте</a></li>
</ul>
</div>
<div class="col_footer">
<h5><a href="/index/0-69">Сервисы</a></h5>
<ul class="footer_list">
<li><a href="/index/0-69">Вокруг КиновОнлайн</a></li>
<li><a href="/load/rss">RSS</a></li>
<li><a href="/index/0-50">ТОП 100</a></li>
<li><a href="/search/">Расширенный поиск</a></li>
</ul>
</div>
<div class="col_footer clearfix">
<h5>О сайте</h5>
<ul class="footer_list clearfix">
<li><a href="/">Главная страница</a></li>
<li><a href="/index/0-2">Все о КиновОнлайн</a></li>
<li><a href="/index/0-31">Правообладателям</a></li>
<li><a href="/index/0-23">Помощь по сайту</a></li>
</ul>
</div>
<div class="footer_img"></div>
<p class="copyright">(c) 2011–2013 <a href="/">Кино В Онлайн.pp.ua</a> • <a href="/index/0-3">Книга жалоб и предложений</a> • <a target="_black" href="http://letitbit-movie.com">Letitbit-movie скачать фильмы летитбит</a> • 16+</p>
</div>
</div> <!-- END of footer -->
Смысл в том, что смысла нет.
Сообщение отредактировал XizZon - Чт, 03.01.2013, 18:04:31
|
|
Дата: Чт, 03.01.2013, 19:56:53 | Сообщение # 2|
|
Цитата (XizZon) <div id="footer" class="clearfix"> Код <div align="center" id="footer" class="clearfix">
|
|
Дата: Чт, 03.01.2013, 21:32:10 | Сообщение # 3|
|
-SAM-, нет, все как было.
Смысл в том, что смысла нет.
|
|
Дата: Чт, 03.01.2013, 23:03:46 | Сообщение # 4|
|
Код <div id="footer_wrapper">
<div id="hot_news_line">
<!-- Polosa -->
<marquee style="color: rgb(0, 0, 0);" onmouseover="this.scrollAmount=0" onmouseout="this.scrollAmount=4" width="10%">
$MYINF_56$
</marquee>
<!-- /Polosa -->
</div>
<div id="footer" class="clearfix">
<div align="center" class="col_footer col_footer_first">
<h5>КиновОнлайн сегодня</h5>
<ul class="footer_list">
<li><a href="/forum/">Кино форум</a></li>
<li><a href="/publ/">Сообщества</a></li>
<li><a href="http://hizon.ucoz.ru/radio.html">Радио онлайн</a></li>
<li><a target="_blank" href="http://apps.microsoft.com/webpdp/ru-ru/app/bd2f563f-0e1e-4bdd-bd34-ed0b18ee9a11">Windows 8</a></li>
<li><a href="/forum/49-58-1">Игра: Угадай кино!</a></li>
<li><a href="/pda">Мобильная версия</a></li>
</ul>
</div>
<div align="center" class="col_footer">
<h5>КиновОнлайн в соцсетях</h5>
<ul class="footer_list">
<li><a href="http://www.facebook.com/pages/Киновонлине/136030973198791">Facebook</a></li>
<li><a href="https://twitter.com/#!/popkorn1to1">Twitter</a></li>
<li><a href="http://vk.com/vkkvo">ВКонтакте</a></li>
</ul>
</div>
<div align="center" class="col_footer">
<h5><a href="/index/0-69">Сервисы</a></h5>
<ul class="footer_list">
<li><a href="/index/0-69">Вокруг КиновОнлайн</a></li>
<li><a href="/load/rss">RSS</a></li>
<li><a href="/index/0-50">ТОП 100</a></li>
<li><a href="/search/">Расширенный поиск</a></li>
</ul>
</div>
<div align="center" class="col_footer clearfix">
<h5>О сайте</h5>
<ul class="footer_list clearfix">
<li><a href="/">Главная страница</a></li>
<li><a href="/index/0-2">Все о КиновОнлайн</a></li>
<li><a href="/index/0-31">Правообладателям</a></li>
<li><a href="/index/0-23">Помощь по сайту</a></li>
</ul>
</div>
<div class="footer_img"></div>
<p class="copyright">(c) 2011–2013 <a href="/">Кино В Онлайн.pp.ua</a> • <a href="/index/0-3">Книга жалоб и предложений</a> • <a target="_black" href="http://letitbit-movie.com">Letitbit-movie скачать фильмы летитбит</a> • 16+</p>
</div>
</div> <!-- END of footer -->
Попробуй.
|
|
Дата: Чт, 03.01.2013, 23:15:06 | Сообщение # 5|
|
wizziStaR, нет, все взлетает)
Смысл в том, что смысла нет.
|
|
Дата: Чт, 03.01.2013, 23:47:46 | Сообщение # 6 |
Дата: Пт, 04.01.2013, 11:06:19 | Сообщение # 7|
|
wizziStaR, ето футер сайта а не верх) .....а КСС я все дал.)
Смысл в том, что смысла нет.
|
|
Дата: Пт, 04.01.2013, 11:09:29 | Сообщение # 8|
|
XizZon, у тебя же в таблице стилей прописано выравнивание по левому краю
Цитата #footer_wrapper .col_footer{
width:160px;
float:left;
padding:0px 25px;
height:160px;
border-left:1px solid #555555;
margin-bottom:50px;
*margin-bottom:35px;
}
#footer_wrapper .col_footer_first{
width:160px;
float:left;
padding:0px 25px;
border:none;
}
а дальше сам сделаешь :)
Иногда становится так классно от того, что стало так пофиг на то, что было так важно...
Едет вебмастер в поезде и слышит: <td></td> ... <td></td> ... <td></td>
Сообщение отредактировал krav1ch - Пт, 04.01.2013, 11:10:22
|
|
Дата: Пт, 04.01.2013, 13:39:33 | Сообщение # 9|
|
Смысл в том, что смысла нет.
|
|
Дата: Пт, 04.01.2013, 13:42:54 | Сообщение # 10|
|
Код #footer_wrapper .col_footer{
width:160px;
padding:0px 25px;
height:160px;
border-left:1px solid #555555;
margin-bottom:50px;
*margin-bottom:35px;
}
#footer_wrapper .col_footer_first{
width:160px;
padding:0px 25px;
border:none;
}
Код <div id="footer_wrapper">
<div id="hot_news_line">
<!-- Polosa -->
<marquee style="color: rgb(0, 0, 0);" onmouseover="this.scrollAmount=0" onmouseout="this.scrollAmount=4" width="10%">
$MYINF_56$
</marquee>
<!-- /Polosa -->
</div>
<div align="center" id="footer" class="clearfix">
<div class="col_footer col_footer_first">
<h5>КиновОнлайн сегодня</h5>
<ul class="footer_list">
<li><a href="/forum/">Кино форум</a></li>
<li><a href="/publ/">Сообщества</a></li>
<li><a href="http://hizon.ucoz.ru/radio.html">Радио онлайн</a></li>
<li><a target="_blank" href="http://apps.microsoft.com/webpdp/ru-ru/app/bd2f563f-0e1e-4bdd-bd34-ed0b18ee9a11">Windows 8</a></li>
<li><a href="/forum/49-58-1">Игра: Угадай кино!</a></li>
<li><a href="/pda">Мобильная версия</a></li>
</ul>
</div>
<div class="col_footer">
<h5>КиновОнлайн в соцсетях</h5>
<ul class="footer_list">
<li><a href="http://www.facebook.com/pages/Киновонлине/136030973198791">Facebook</a></li>
<li><a href="https://twitter.com/#!/popkorn1to1">Twitter</a></li>
<li><a href="http://vk.com/vkkvo">ВКонтакте</a></li>
</ul>
</div>
<div class="col_footer">
<h5><a href="/index/0-69">Сервисы</a></h5>
<ul class="footer_list">
<li><a href="/index/0-69">Вокруг КиновОнлайн</a></li>
<li><a href="/load/rss">RSS</a></li>
<li><a href="/index/0-50">ТОП 100</a></li>
<li><a href="/search/">Расширенный поиск</a></li>
</ul>
</div>
<div class="col_footer clearfix">
<h5>О сайте</h5>
<ul class="footer_list clearfix">
<li><a href="/">Главная страница</a></li>
<li><a href="/index/0-2">Все о КиновОнлайн</a></li>
<li><a href="/index/0-31">Правообладателям</a></li>
<li><a href="/index/0-23">Помощь по сайту</a></li>
</ul>
</div>
<div class="footer_img"></div>
<p class="copyright">(c) 2011–2013 <a href="/">Кино В Онлайн.pp.ua</a> • <a href="/index/0-3">Книга жалоб и предложений</a> • <a target="_black" href="http://letitbit-movie.com">Letitbit-movie скачать фильмы летитбит</a> • 16+</p>
</div>
</div> <!-- END of footer -->
|
|
Дата: Пт, 04.01.2013, 13:44:28 | Сообщение # 11|
|
Код <div style="margin: 0 auto;">....</div>
|
|
Дата: Пт, 04.01.2013, 14:13:02 | Сообщение # 12|
|
wizziStaR, F0rlike, непомогло.
Смысл в том, что смысла нет.
|
|
Дата: Пт, 04.01.2013, 16:27:30 | Сообщение # 13|
|
Если ничего не помогает, можно еще сделать так, в
Код <div id="footer" class="clearfix">
добавить отступ слева и получится
Код <div id="footer" class="clearfix" style="padding-left: 250px;">
Это на крайний случай
Иногда становится так классно от того, что стало так пофиг на то, что было так важно...
Едет вебмастер в поезде и слышит: <td></td> ... <td></td> ... <td></td>
|
|
Дата: Пт, 04.01.2013, 16:50:55 | Сообщение # 14|
|
krav1ch, не padding а margin и регулировать под себя.
|
|
Дата: Пт, 04.01.2013, 17:29:59 | Сообщение # 15|
|
wizziStaR, а ты подумал про задный фон?
вот что получается когда через margin, весь тот отступ будет черным.
Через margin
Иногда становится так классно от того, что стало так пофиг на то, что было так важно...
Едет вебмастер в поезде и слышит: <td></td> ... <td></td> ... <td></td>
Сообщение отредактировал krav1ch - Пт, 04.01.2013, 17:31:05
|
|