|
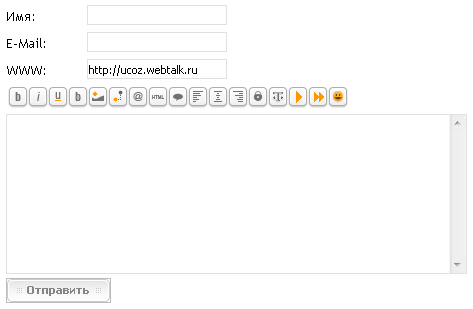
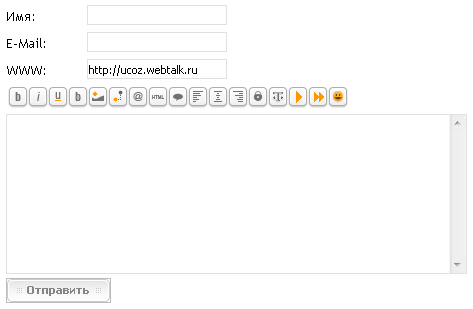
Форма добавления коментариев ...
|
|
Дата: Вт, 07.08.2012, 02:27:34 | Сообщение # 1|
|
Всем привет!
У меня проблема посмотрите и решите пожалуйста скрин ниже
http://imglink.ru/picture....f94.jpg
сайт
euro-footbal.3dn.РУ/news/zvezdy_v_shoke/2011-08-08-37 (РУ на - RU) (не реклама)
и на форуме тоже такаяДобавлено (07.08.2012, 02:27:34)
---------------------------------------------
не видно кнопки
|
|
Дата: Вт, 07.08.2012, 02:28:06 | Сообщение # 2|
|
<input type="submit" class="commSbmFl" id="addcBut" name="submit" value="- Добавить комментарий -">
добавь это в форму добавления комментария.
[img]http://s7.ucoz.net/img/icon/del.png[/img]
|
|
Дата: Вт, 07.08.2012, 02:55:14 | Сообщение # 3|
|
Когда мышкой наводишь на кнопки тогда видно, а когда нет ВАЩЕ Не видно, помоги сделать [b]Drumik[/b]Добавлено (07.08.2012, 02:55:14)
---------------------------------------------
зайди на сайт поймешь...
|
|
Дата: Вт, 07.08.2012, 03:09:48 | Сообщение # 4|
|
ты хотяб код кинь)) так я не могу тебе помочь)
код ксс commSbmFl , addcBut
и код формы добавления комм.
[img]http://s7.ucoz.net/img/icon/del.png[/img]
|
|
Дата: Вт, 07.08.2012, 14:17:56 | Сообщение # 5|
|
вот сама КСС
Code /* General Style */
#easyTooltip{
padding:10px;
border:1px solid #81ac15;
background:#000;
border-radius: 6px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
color: #666666;
filter:alpha(opacity=90);
-moz-opacity: 0.9;
-khtml-opacity: 0.9;
opacity: 0.9;
z-index:1000;
}
.MmenuOut {height:21px;margin:2px;color:#000;}
.MmenuOver {height:21px;margin:2px;color:#fff;}
.MmenuLeft,.MmenuRight {width:3px;height:21px;}
.MmenuOver .MmenuLeft {background: transparent url('/.s/img/wd/6/tb-btn-sprite.gif') no-repeat 0 0;}
.MmenuOver .MmenuRight {background: transparent url('/.s/img/wd/6/tb-btn-sprite.gif') no-repeat 0 -21px;}
.MmenuOver .MmenuCenter {background: #C8CACE url('/.s/img/wd/6/tb-btn-sprite.gif') repeat-x 0 -42px;}
.cross1 {padding-top:1px; display:inline-block; padding-bottom:1px; color:#fff; text-align:center; margin:0px -1px; text-shadow:0px 1px 0px rgba(0,0,0,0.30); border:1px solid #757B7F; background:#7d7d7d url('http://usite.su/images/new/highlight_faint.png') repeat-x top; text-align:left;}
.cross2 {padding-top:1px; display:inline-block; padding-bottom:1px; color:#fff; text-align:center; margin:0px -1px; text-shadow:0px 1px 0px rgba(0,0,0,0.30); border:1px solid #586a7c; border-left:1px solid #646A6D; background:#61768A url('http://usite.su/images/new/highlight_faint.png') repeat-x top; text-align:right;}
#icon-border {margin:0px; padding:1px; display:inline-block; border:1px solid #ccc; background:#fff;}
#icon-blue {display:inline-block; height:6px; width:6px; border:1px solid #586a7c; background:#607c99 url('http://usite.su/images/new/highlight_faint.png') repeat-x top;}
#icon-blue {display:inline-block; height:6px; width:6px; border:1px solid #1874CD; background:#1874CDurl('http://usite.su/images/new/highlight_faint.png') repeat-x top;}
.shadowtext {
text-shadow: #001010 0 0 1px; /* параметры тени: цвет, смещение по горизонтали и вертикали и радиус размытия */
}
.uSpoilerButton {
width: 100%;
border: none;
background: #FFF;
padding: 9px;
color: #2B587A;
cursor: pointer;
}
.uSpoilerButton:hover {
background: #E9EDF1;
}
.uSpoilerText {
margin-top: -10px;
padding: 0 5 5 5px;
}
body {background:#FFFFFF;margin:0;padding:0;text-align:center;}
#contanier {background:url('/For_Webber_Ru/background.jpg') fixed no-repeat #c4c4c4;}
#topBlock {width:950px;height:173px;background:url('/123/1/9.jpg') repeat-y;}
.topBar {height:25px;font-size:8pt;color:#ffffff;}
#logoBlock {vertical-align:bottom;height:173px;color:#FFFFFF;}
#logoBlock h1 {color:#FFFFFstatusblockFF;margin:0;padding:0;font-size:20pt;font-style:oblique;}
#centerBlock {width:950px;background:#FFFFFF bottom;margin-left:auto;margin-right:auto;overflow:hidden;padding-bottom:20px;text-align:left;}
#rightColumn {width:320px;padding:10px 0 0px 0px;}
#footer {width:950px;background:url('/newdiz/footer.png') repeat-x;margin-left:auto;margin-right:auto;overflow:hidden;padding-top:20px;color:#FFFFFF;}
.boxTable {width:320px;background:url('/For_Webber_Ru/blockpage.jpg') repeat-x #ffffff;margin-bottom:10px;}
.boxTitle {padding:10px 0 10px 10px;text-align:left;color:#ffffff;font-size:9pt;}
.boxTitle h1 {display:inline;font-family:tahoma;padding:10px;margin:0;font-size:8pt;}
.boxContent {padding:5px;background:color:#FFFFFF left bottom no-repeat;}
a:link {text-decoration:none; color:#000000;}
a:active {text-decoration:none; color:#000000;}
a:visited {text-decoration:none; color:#000000;}
a:hover {text-decoration:underline; color:#C4C4C4;}
.topBar a:link {text-decoration:none; color:#FF0000;}
.topBar a:active {text-decoration:none; color:#FF0000;}
.topBar a:visited {text-decoration:none; color:#FF0000;}
.topBar a:hover {text-decoration:none; color:#FF0000;}
#footer a:link {text-decoration:underline; color:#c4c4c4;}
#footer a:active {text-decoration:underline; color:#c4c4c4;}
#footer a:visited {text-decoration:underline; color:#c4c4c4;}
#footer a:hover {text-decoration:none; color:#c4c4c4;}
td, body {font-family:tahoma, tahoma, tahoma; font-size:8pt;}
form {padding:0px;margin:0px;}
input,textarea,select {vertical-align:middle; font-size:8pt; font-family:tahoma, tahoma, tahoma;}а
.copy {font-size:8pt;}
a.noun:link {text-decoration:none; color:#7D7D7D}
a.noun:active {text-decoration:none; color:#7D7D7D}
a.noun:visited {text-decoration:none; color:#7D7D7D}
a.noun:hover {text-decoration:none; color:#016CAC}
hr {color:#FF0000;height:1px;}
label {cursor:pointer;cursor:hand}
.blocktitle {font-family:tahoma;color:#C24747;font-size:12px;}
a.menu1:link {text-decoration:underline; color:#FAFAFA}
a.menu1:active {text-decoration:underline; color:#FAFAFA}
a.menu1:visited {text-decoration:underline; color:#FAFAFA}
a.menu1:hover {text-decoration:underline; color:#CCCCCC}
.menuTd {padding-left:12px;padding-right:10px; background: url('/.s/t/822/6.gif') no-repeat 0px 3px;}
.mframe {border-left:1px solid #E5E7EA; border-right:1px solid #E5E7EA;}
.colgray {border-right:1px solid #E5E7EA;}
.colwhite {border-right:1px solid #FAFAFA;}
.msep {border-top:1px solid #FAFAFA;}
/* ------------- */
/* Menus */
ul.uz, ul.uMenuRoot {list-style: none; margin: 0 0 0 0; padding-left: 0px;}
li.menus {margin: 0; padding: 0 0 0 13px; background: url('/.s/t/872/8.gif') no-repeat 0px 2px; margin-bottom: .6em;}
/* ----- */
/* Site Menus */
.uMenuH li {float:left;padding:0 5px;}
.uMenuV .uMenuItem {font-weight:bold;}
.uMenuV li a:link {text-decoration:none; color:#385A99}
.uMenuV li a:active {text-decoration:none; color:#385A99}
.uMenuV li a:visited {text-decoration:none; color:#385A99}
.uMenuV li a:hover {text-decoration:none; color:#000000}
a.uMenuV .uMenuItemA {font-weight:bold;}
.uMenuV a.uMenuItemA:link {text-decoration:none; color:#0044C6}
.uMenuV a.uMenuItemA:visited {text-decoration:none; color:#0044C6}
.uMenuV a.uMenuItemA:hover {text-decoration:underline; color:#0044C6}
.uMenuV .uMenuArrow {position:absolute;width:10px;height:10px;right:0;top:3px;background:url('/.s/img/wd/1/ar1.gif') no-repeat 0 0;}
.uMenuV li {margin: 0; padding: 3px; margin-bottom: .3em;font-size:10pt;}
/* --------- */
/* Module Part Menu */
.catsTd {padding: 0 0 6px 13px; background: url('/.s/t/872/8.gif') no-repeat 0px 2px;}
.catName {font-family:tahoma, tahoma, tahoma;font-size:11px;}
.catNameActive {font-family:tahoma, tahoma, tahoma;font-size:11px;}
.catNumData {font-size:8pt;color:#385A99;}
.catDescr {font-size:8pt; padding-left:10px;}
a.catName:link {text-decoration:none; color:#385A99;}
a.catName:visited {text-decoration:none; color:#385A99;}
a.catName:hover {text-decoration:underline; color:#000000;}
a.catName:active {text-decoration:none; color:#385A99;}
a.catNameActive:link {text-decoration:none; color:#9D080D;}
a.catNameActive:visited {text-decoration:none; color:#9D080D;}
a.catNameActive:hover {text-decoration:underline; color:#9D080D;}
a.catNameActive:active {text-decoration:none; color:#9D080D;}
/* ----------------- */
/* Entries Style */
.eBlock {}
.eTitle {font-family:tahoma, tahoma, tahoma;font-size:12pt;font-weight:bold;color:#3E5F95; padding: 5px;}
.eTitle a:link {text-decoration:none; color:#3E5F95;}
.eTitle a:visited {text-decoration:none; color:#3E5F95;}
.eTitle a:hover {text-decoration:none; color:#000000;}
.eTitle a:active {text-decoration:none; color:#3E5F95;}
.eMessage {text-align:justify;padding-bottom:5px;}
.eText {text-align:justify;padding-bottom:5px;padding-top:5px;border-top:1px solid #385A99}
.eDetails {background:#e4e4e4 left bottom no-repeat;font-family:tahoma, tahoma, tahoma;color:#FFFFFF;padding:3px 3px 3px 15px; text-align:left;font-size:7pt;}
.eDetails1 {background:#BEDDEF;font-family:tahoma, tahoma, tahoma;color:#636363;padding:3px; text-align:left;font-size:7pt;}
.eDetails2 {font-family:tahoma, tahoma, tahoma;color:#636363;padding:3px; text-align:left;font-size:7pt;}
.eRating {font-size:8pt;}
.eAttach {margin: 16px 0 0 0; padding: 0 0 0 15px; background: url('/.s/t/872/9.gif') no-repeat 0px 0px;}
/* ------------- */
/* Entry Manage Table */
.manTable {}
.manTdError {color:#FF0000;}
.manTd1 {}
.manTd2 {}
.manTd3 {}
.manTdSep {}
.manHr {}
.manTdBrief {}
.manTdText {}
.manTdFiles {}
.manFlFile {}
.manTdBut {}
.manFlSbm {}
.manFlRst {}
.manFlCnt {}
/* ------------------ */
/* Comments Style */
.cAnswer {padding-left:15px;padding-top:4px;font-style:italic;}
.cBlock1 {background:#fdfdfd;}
.cBlock2 {background:#e8e8e8;}
/* -------------- */
/* Comments Form Style */
.commTable {}
.commTd1 {color:#000000;}
.commTd2 {}
.commFl {color:#385A99;width:100%;}
.smiles {border:1px inset;background:#FFFFFF;}
.commReg {padding: 10 0 10 0px; text-align:center;}
.commError {color:#FF0000;}
.securityCode {color:#385A99;}
/* ------------------- */
/* Archive Menu */
.archUl {list-style: none; margin:0; padding-left:0;}
.archLi {padding: 0 0 3px 10px; background: url('/.s/t/872/10.gif') no-repeat 0px 4px; font-family:tahoma, tahoma, tahoma;}
a.archLink:link {text-decoration:underline; color:#385A99;}
a.archLink:visited {text-decoration:underline; color:#385A99;}
a.archLink:hover {text-decoration:none; color:#000000;}
a.archLink:active {text-decoration:none; color:#000000;}
/* ------------ */
/* Archive Style */
.archiveCalendars {text-align:center;color:#0000FF;}
.archiveDateTitle {font-weight:bold;color:#385A99;padding-top:15px;}
.archEntryHr {width:250px;color:#DAE5F2;}
.archiveeTitle li {margin-left: 15px; padding: 0 0 0 15px; background: url('/.s/t/872/11.gif') no-repeat 0px 4px; margin-bottom: .6em;}
.archiveEntryTime {width:65px;font-style:italic;}
.archiveEntryComms {font-size:9px;color:#C3C3C3;}
a.archiveDateTitleLink:link {text-decoration:none; color:#385A99}
a.archiveDateTitleLink:visited {text-decoration:none; color:#385A99}
a.archiveDateTitleLink:hover {text-decoration:underline; color:#385A99}
a.archiveDateTitleLink:active {text-decoration:underline; color:#385A99}
.archiveNoEntry {text-align:center;color:#0000FF;}
/* ------------- */
/* Calendar Style */
.calMonth {}
.calWday {color:#FFFFFF; background:#A8C3E0; width:18px;}
.calWdaySe {color:#FFFFFF; background:#88A9CE; width:18px;}
.calWdaySu {color:#FFFFFF; background:#88A9CE; width:18px; font-weight:bold;}
.calMday {}
.calMdayA {background:#8ABCEB;font-weight:bold;}
.calMdayIs {font-weight:bold; background:#FFFFFF; color:#555555;}
.calMdayIsA {border: 1px solid #385A99; background:#FFFFFF;font-weight:bold;}
a.calMonthLink:link,a.calMdayLink:link {text-decoration:none; color:#385A99;}
a.calMonthLink:visited,a.calMdayLink:visited {text-decoration:none; color:#385A99;}
a.calMonthLink:hover,a.calMdayLink:hover {text-decoration:underline; color:#385A99;}
a.calMonthLink:active,a.calMdayLink:active {text-decoration:underline; color:#000000;}
/* -------------- */
/* Poll styles */
.pollBut {width:110px;}
.pollBody {padding:7px; margin:0px; background:#FFFFFF}
.textResults {background:#EBE0E0}
.textResultsTd {background:#FFFFFF}
.pollNow {border-bottom:1px solid #EBE0E0; border-left:1px solid #EBE0E0; border-right:1px solid #EBE0E0;}
.pollNowTd {}
.totalVotesTable {border-bottom:1px solid #EBE0E0; border-left:1px solid #EBE0E0; border-right:1px solid #EBE0E0;}
.totalVotesTd {background:#FFFFFF;}
/* ---------- */
/* User Group Marks */
a.groupModer:link,a.groupModer:visited,a.groupModer:hover {color:#00aeff;}
a.groupAdmin:link,a.groupAdmin:visited,a.groupAdmin:hover {color:#ff0000;}
a.groupVerify:link,a.groupVerify:visited,a.groupVerify:hover {color:#959595;}
a.groupUser:link,a.groupUser:visited,a.groupUser:hover {color:#9acd00;}
a.groupOther2:link,a.groupOther1:visited,a.groupOther1:hover {color:#c100c3;}
a.groupOther3:link,a.groupOther1:visited,a.groupOther1:hover {color:#c21353;}
a.groupOther4:link,a.groupOther1:visited,a.groupOther1:hover {color:#c9c9c9;}
a.groupOther5:link,a.groupOther1:visited,a.groupOther1:hover {color:#b89c11;}
a.groupOther6:link,a.groupOther1:visited,a.groupOther1:hover {color:#f34564;}
a.groupOther7:link,a.groupOther1:visited,a.groupOther1:hover {color:#;}
a.groupOther8:link,a.groupOther1:visited,a.groupOther1:hover {color:#;}
/* ---------------- */
#banners a img {
opacity:0.3; -moz-opacity:0.3; filter:alpha(opacity=40);
}
#banners a:hover img {
opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100);
}
/* Other Styles */
.replaceTable {height:100px;width:300px;color:#FFFFFF;}
.replaceBody {background:url('/For_Webber_Ru/background.jpg') repeat-x #00002D;}
.legendTd {font-size:8pt;}
/* ------------ */
/* ===== forum Start ===== */
/* General forum Table View */
.gTable {background:#EEEEEE;}
.gTableTop {padding:2px;background: url('/diz_files/forum_1.jpg') repeat-x;padding-left:20px;padding-bottom:1px;color:#FFFFFF;font-weight:bold; height:34px;font-size:10pt;}
.gTableSubTop {padding:2px;background:url('/diz_files/forum_2.jpg') center #ABC95C;color:#ffffff;height:20px;font-size:10px;}
.gTableBody {padding:2px;background:#FAFAFA;}
.gTableBody1 {padding:2px;background:#FFFFFF;}
.gTableBottom {padding:2px;background:#FAFAFA;}
.gTableLeft {padding:2px;background:#F2F2F2;font-weight:bold;color:#6E6E6E}
.gTableRight {padding:2px;background:#F8F9FA}
.gTableError {padding:2px;background:#FAFAFA;color:#FF0000;}
/* ------------------------ */
/* Forums Styles */
.forumNameTd,.forumLastPostTd {padding:2px;background:#FFFFFF}
.forumIcoTd,.forumThreadTd,.forumPostTd {padding:2px;background:#F2F2F2}
.forumLastPostTd,.forumArchive {padding:2px;font-size:7pt;}
a.catLink:link {text-decoration:none; color:#FFFFFF;}
a.catLink:visited {text-decoration:none; color:#FFFFFF;}
a.catLink:hover {text-decoration:underline; color:#CCCCCC;}
a.catLink:active {text-decoration:underline; color:#FFFFFF;}
.lastPostGuest,.lastPostUser,.threadAuthor {font-weight:bold}
.archivedForum{font-size:7pt;color:#FF0000;font-weight:bold;}
/* ------------- */
/* forum Titles & other */
.forum {font-weight:bold;font-size:9pt;}
.forumDescr,.forumModer {color:#858585;font-size:7pt;}
.forumViewed {font-size:9px;}
a.forum:link, a.lastPostUserLink:link, a.forumLastPostLink:link, a.threadAuthorLink:link {text-decoration:none; color:#6E6E6E;}
a.forum:visited, a.lastPostUserLink:visited, a.forumLastPostLink:visited, a.threadAuthorLink:visited {text-decoration:none; color:#6E6E6E;}
a.forum:hover, a.lastPostUserLink:hover, a.forumLastPostLink:hover, a.threadAuthorLink:hover {text-decoration:underline; color:#909090;}
a.forum:active, a.lastPostUserLink:active, a.forumLastPostLink:active, a.threadAuthorLink:active {text-decoration:underline; color:#6E6E6E;}
/* -------------------- */
/* forum Navigation Bar */
.forumNamesBar {font-weight:bold;font-size:7pt;color:#7694D3;}
.forumBarKw {font-weight:normal;}
/* -------------------- */
/* forum Fast Navigation Blocks */
.fastNav,.fastSearch,.fastLoginForm {font-size:7pt;}
/* ---------------------------- */
/* forum Fast Navigation Menu */
.fastNavMain {background:#DADADA;}
.fastNavCat {background:#EFEFEF;}
.fastNavCatA {background:#EFEFEF;color:#0000FF}
.fastNavForumA {color:#0000FF}
/* -------------------------- */
/* forum Page switches */
.switches {background:#CCCCCC;}
.pagesInfo {background:#FFFFFF;padding-right:10px;font-size:7pt;}
.switch {background:#FFFFFF;width:15px;font-size:7pt;}
.switchActive {background:#E0E0E0;font-weight:bold;color:#6E6E6E;width:15px}
a.switchDigit:link,a.switchBack:link,a.switchNext:link {text-decoration:none; color:#000000;}
a.switchDigit:visited,a.switchBack:visited,a.switchNext:visited {text-decoration:none; color:#000000;}
a.switchDigit:hover,a.switchBack:hover,a.switchNext:hover {text-decoration:underline; color:#FF0000;}
a.switchDigit:active,a.switchBack:active,a.switchNext:active {text-decoration:underline; color:#FF0000;}
/* ------------------- */
/* forum Threads Style */
.threadNametd,.threadAuthTd,.threadLastPostTd {padding:2px;padding:2px;background:#FFFFFF}
.threadIcoTd,.threadPostTd,.threadViewTd {padding:2px;background:#F2F2F2}
.threadLastPostTd {padding:2px;font-size:7pt;}
.threadDescr {color:#858585;font-size:7pt;}
.threadNoticeLink {font-weight:bold;}
.threadsType {padding:2px;background:#AAAAAA;height:20px;font-weight:bold;font-size:7pt;color:#FFFFFF;padding-left:40px; }
.threadsDetails {padding:2px;background:#AAAAAA;height:20px;color:#6E6E6E;}
.forumOnlineBar {padding:2px;background:#AAAAAA;height:20px;color:#6E6E6E;}
a.threadPinnedLink:link {text-decoration:none; color:#0000FF;}
a.threadPinnedLink:visited {text-decoration:none; color:#0000FF;}
a.threadPinnedLink:hover {text-decoration:none; color:#FF0000;}
a.threadPinnedLink:active {text-decoration:underline; color:#FF0000;}
a.threadLink:link {text-decoration:none; color:#6E6E6E;}
a.threadLink:visited {text-decoration:none; color:#6E6E6E;}
a.threadLink:hover {text-decoration:underline; color:#000000;}
a.threadLink:active {text-decoration:underline; color:#000000;}
.postpSwithces {font-size:7pt;}
.thDescr {font-weight:normal;}
.threadFrmBlock {font-size:7pt;text-align:right;}
/* ------------------- */
/* forum Posts View */
.postTable {}
.postPoll {background:#F1F2F3;text-align:center;}
.postFirst {background:#F8F9FA;border-bottom:3px solid #787878;}
.postRest1 {background:#F1F2F3;}
.postRest2 {background:#F8F9FA;}
.postSeparator {height:3px;background:#016CAC;}
.postTdTop {background:url('/newdiz/newsg.png') center #ABC95C;}
.postBottom {background:#E0E0E0;height:20px}
.postUser {font-weight:bold;}
.postTdInfo {text-align:center;padding:5px;background:#F2F2F2;}
.postRankName {margin-top:5px;}
.postRankIco {margin-bottom:5px;margin-bottom:5px;}
.reputation {margin-top:5px;}
.signatureHr {margin-top:20px;color:#787878;}
.posttdMessage {padding:5px;background:#FFFFFF;weight:725px;}
.pollQuestion {text-align:center;font-weight:bold;}
.pollButtons,.pollTotal {text-align:center;}
.pollSubmitBut,.pollreSultsBut {width:140px;font-size:7pt;}
.pollSubmit {font-weight:bold;}
.pollEnd {text-align:center;height:30px;}
.bbQuoteName {color: #000; !important; background: #E4EAF2 url(/For_Webber_Ru/quote.gif) no-repeat right; font-weight: bold; margin: 0 auto 0 auto; border: 1px #000 dotted; border-bottom: 0; border-left: 4px #8394B2 solid; padding-top: 7px; padding-bottom: 7px;}
.bbCodeName {color: #000; !important; background: #FDDBCC url(/For_Webber_Ru/code.gif) no-repeat top right; font-weight: bold; margin: 0 auto 0 auto; padding-top: 7px; padding-bottom: 7px;}
.codeMessage {color: #000000; background: #FAFCFE; border: 1px #000 dotted !important; padding: 3px;}
.quoteMessage {color: #000000; background: #FAFCFE; border: 1px #000 dotted !important; border-left: 4px #8394B2 solid !important; border-top: 0 !important; padding: 3px;}
.signatureView {font-size:7pt;}
.edited {padding-top:30px;font-size:7pt;text-align:right;color:gray;}
.editedBy {font-weight:bold;font-size:8pt;}
.statusBlock {padding-top:0px;}
.statusOnline {color:#0000FF;}
.statusOffline {color:#FF0000;}
/* ------------------ */
/* forum AllInOne Fast Add */
.newThreadBlock {background: #F9F9F9;border: 1px solid #B2B2B2;}
.newPollBlock {background: #F9F9F9;border: 1px solid #B2B2B2;}
.newThreadItem {padding: 0 0 0 8px; background: url('/.s/t/822/14.gif') no-repeat 0px 4px;}
.newPollItem {padding: 0 0 0 8px; background: url('/.s/t/822/14.gif') no-repeat 0px 4px;}
/* ----------------------- */
/* forum Post Form */
.codeButtons {font-size:7pt;background:#1874CD;border:1px solid #1874CD;}
.codeCloseAll {font-size:7pt; color:#1874CD;font-weight:bold;background:#FCFCFC;border:1px solid #1874CD;}
.postNameFl,.postDescrFl {background:#1874CD;border:1px solid #6E6E6E;width:400px}
.postPollFl,.postQuestionFl {background:#1874CD;border:1px solid #6E6E6E;width:400px}
.postResultFl {background:#1874CD;border:1px solid #6E6E6E;width:50px}
.postAnswerFl {background:#1874CD;border:1px solid #6E6E6E;width:300px}
.postTextFl {width:550px;height:150px;background: url(/forum_icons/forum_reply.jpg) no-repeat top right;border:1px solid #BBBBBB;}
.postUserFl {background:#1874CD;border:1px solid #6E6E6E;width:300px}
.pollHelp {font-weight:normal;font-size:7pt;padding-top:3px;}
.smilesPart {padding-top:5px;text-align:center}
/* ----------------- */
/* ====== forum End ====== */
input[type~="submit"],input[type~="button"],input[type~="reset"]
{background: transparent url('/newdiz/cover.jpg');
border: 0px solid #3b6798;
color: #fff;
text-decoration:none;
text-align:center;
cursor:pointer;
padding:5px}
input[type~="submit"]:hover,input[type~="button"]:hover,input[type~="reset"]:hover
{text-decoration:none;
background: transparent url('/diz_files/forum_2.jpg');
border: 0px solid #3b6798;
color: #fff;
text-decoration:none;
cursor:pointer;
text-align:center;}
/*
Content-Type: multipart/related; boundary="_"
--_
Content-Location:1
Content-Type: image/png
Content-Transfer-Encoding:base64
iVBORw0KGgoAAAANSUhEUgAAAi4AAAAwCAYAAAA2CfEdAAAA+klEQVR4nO3YMQ3AMBAEwTgUzJ9MiH0ouLNWmkFw5erWt/c8AAAB7+0BAACnhAsAkCFcAIAM4QIAZAgXACBDuAAAGcIFAMgQLgBAhnABADKECwCQIVwAgAzhAgBkCBcAIEO4AAAZwgUAyBAuAECGcAEAMoQLAJAhXACADOECAGQIFwAgQ7gAABnCBQ DIWDMzt0cAAJzwuAAAGcIFAMgQLgBAhnABADKECwCQIVwAgAzhAgBkCBcAIEO4AAAZwgUAyBAuAECGcAEAMoQLAJAhXACADOECAGQIFwAgQ7gAABnCBQDIEC4AQIZwAQAyhAsAkCFcAI AM4QIAZPw+5wZC1ZuKFQAAAABJRU5ErkJggg==
--_
Content-Location:2
Content-Type: image/png
Content-Transfer-Encoding:base64
iVBORw0KGgoAAAANSUhEUgAAACoAAAAwCAYAAABnjuimAAAAWklEQVRYhe3XQQ2AMBAAQYqF+jeDscNCH5sQkhkF+9317D3XD9xfB5wSWhNaE1oTWhNaE1oTWhNaE1oTWhNaWzPj60tC a0JrQmtCa0JrQmtCa0JrQmtCa0JrL2HEBkIjDn/FAAAAAElFTkSuQmCC
--_--
*/
button {
border: 0 none;
cursor: pointer;
font-weight: bold;
padding: 0 10px 0 0;
text-align: center;
height: 20px;
line-height: 20px;
width: auto;
}
button.rounded {
background: transparent url( data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACoAAAAwCAYAAABnjuimAAAAWklEQVRYhe3XQQ2AMBAAQYqF+jeDscNCH5sQkhkF+9317D3XD9xfB5wSWhNaE1oTWhNaE1oTWhNaE1oTWhNaW zPj60tCa0JrQmtCa0JrQmtCa0JrQmtCa0JrL2HEBkIjDn/FAAAAAElFTkSuQmCC ) no-repeat scroll right top;
clear: left;
font-size: 1em;
}
button span {
display: block;
padding: 0 0 0 10px;
position: relative;
white-space: nowrap;
height: 20px;
line-height: 20px;
}
button.rounded span {
background: transparent url( data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAi4AAAAwCAYAAAA2CfEdAAAA+klEQVR4nO3YMQ3AMBAEwTgUzJ9MiH0ouLNWmkFw5erWt/c8AAAB7+0BAACnhAsAkCFcAIAM4QIAZAgXACBDuAAAGcIFAMgQLgBAhnABADKECwCQIVwAgAzhAgBkCBcAIEO4AAAZwgUAyBAuAECGcAEAMoQLAJAhXACADOECAGQIFwAgQ7gAABnCBQ DIWDMzt0cAAJzwuAAAGcIFAMgQLgBAhnABADKECwCQIVwAgAzhAgBkCBcAIEO4AAAZwgUAyBAuAECGcAEAMoQLAJAhXACADOECAGQIFwAgQ7gAABnCBQDIEC4AQIZwAQAyhAsAkCFcAI AM4QIAZPw+5wZC1ZuKFQAAAABJRU5ErkJggg== ) no-repeat scroll left top;
color: #FFFFFF;
}
button.rounded:hover {
background-position: 100% -24px;
}
button.rounded:hover span {
background-position: 0% -24px;
}
button::-moz-focus-inner {
border: none;
}
* html button.rounded span {
background-image:url('mhtml:path_to_mhtml/mhtml!1')
}
* html button.rounded {
background-image:url('mhtml:path_to_mhtml/mhtml!2')
}
*+html button.rounded span {
background-image:url('mhtml:path_to_mhtml/mhtml!1')
}
*+html button.rounded {
background-image:url('mhtml:path_to_mhtml/mhtml!2')
}
#hmatch {width:296px; height:145px; float:left; margin:14px 12px 0 0; position:relative; overflow:hidden;}
#hmatch_button {height:33px; padding:7px 0 0 0; overflow:hidden;}
#hmatch_arrow_l {width:131px; height:20px; float:left; padding:6px 0 0 0; margin:0 7px 0 14px; color:#fff; text-align:center; background:#323232 url(/slidematch/button_bg.png) no-repeat 0 0; cursor:pointer;}
#hmatch_arrow_r {width:131px; height:20px; float:left; padding:6px 0 0 0; color:#fff; text-align:center; background:#323232 url(/slidematch/button_bg.png) no-repeat 0 0; cursor:pointer;}
#hmatch_button div.hmatch_on {background-position:0 -26px; background-color:#981a1b;}
#hmatch_list {width:592px; height:143px; position:relative; left:0px; top:0px;}
#hmatch_prev {width:296px; height:143px; float:left;}
#hmatch_next {width:296px; height:143px; float:left;}
.hmatchin_liga {height:38px; padding:9px 0 0 0; text-align:center;}
.hmatchin_liga strong {display:block; padding:0 0 2px 0;}
.hmatchin_cl {width:103px; height:96px; padding:0 4px; float:left; text-align:center;}
.hmatchin_cr {width:103px; height:96px; padding:0 4px; float:right; text-align:center;}
.hmatchin_numm {width:48px; float:left; padding:17px 0 0 0; margin:0 0 0 15px; font-size:13px; text-align:center;}
.hmatchin_numm strong {display:inline-block; padding:4px 3px 6px 3px; color:#fff; background:#444;}
.hmatchin_numm span {display:inline-block; padding:4px 5px 6px 5px; font-weight:bold; color:#fff; text-align:center;}
#links ul {list-style-type: none; width: 320px;}
#links li {border: 1px dotted #999;border-width: 1px 0;margin: 5px 0;}
#links li a {color: #990000; display: block; font: bold 120% tahoma, Helvetica, tahoma;padding: 5px;text-decoration: none;}
#links li a {width: 320px;}
#links li a:hover {background: #ffffcc;}
#links a em {color: #333; display: block; font: normal 85% tahoma, Helvetica, tahoma;line-height: 125%;}
#links a span {color: #125F15; font: normal 70% tahoma, Helvetica, tahoma; line-height: 150%;}
.BackIdea {position:fixed; top:15%; left:0;; width:100%;}
.WrapIdea {color:#000; text-align:left; border:1px solid #fff; background:#fff; padding:75px; width: 460px; padding:5px; margin:0px auto 0px auto; -moz-box-shadow: 0px 0px 3px #888;-webkit-box-shadow: 0px 0px 3px #888;box-shadow: 0px 0px 3px #888; -webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}
.headIdea {background:#5e86bc; color:#fff; padding:8px 10px 10px 10px; margin:7px -6px 7px -6px; text-shadow:1px 1px 0px rgba(0,0,0,0.40);}
#TextIdea {border:1px solid #3e5e8a; background:#fff; padding:3px; width:364px; font-size:11px; font-family:tahoma; color:#000; -webkit-border-radius: 2px;-moz-border-radius: 2px;border-radius: 2px;}
#SubmitIdea {float:right; border:1px solid #3e5e8a; background-color:#4972a4; font:11px tahoma; font-weight:bold; color:#fff; padding:2px 5px 3px 5px; margin-left:5px; text-shadow:0px 1px 0px rgba(0,0,0,0.40) !important; -webkit-border-radius: 2px !important;-moz-border-radius: 2px !important;border-radius: 2px !important;}
#SubmitIdea:hover {background-color:#456d9e; cursor:pointer;}
#closeIdea {float:right; margin-top:-1px; cursor:pointer;}
Форма доб. кломентарии
Code <table border="0" width="100%" cellspacing="1" cellpadding="2" class="commTable">
<tr><td class="commTd2" colspan="2">$ERROR$</td></tr>
<?if(!$USER_LOGGED_IN$)?>
<tr><td width="15%" class="commTd1" nowrap>Имя *:</td><td class="commTd2"><input class="commFl" type="text" name="name" value="$NAME$" size="30" maxlength="60"></td></tr>
<tr><td class="commTd1">Email:</td><td class="commTd2"><input class="commFl" type="text" name="email" value="$EMAIL$" size="30" maxlength="60"></td></tr>
<?endif?>
<tr><td class="commTd2" colspan="2"><div style="padding-bottom:2px">$BBCODES$</div><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td valign="top"><textarea class="commFl" style="height:135px;" rows="8" name="message" id="message" cols="50">$MESSAGE$</textarea></td><?if($SMILES$)?><td width="5%" valign="top" align="center" valign="top" style="padding-left:3px;">$SMILES$</td><?endif?></tr></table></td></tr>
<?if($SUBSCRIBE$)?><tr><td width="15%" class="commTd1" nowrap>Подписка:</td><td class="commTd2">$SUBSCRIBE$</td></tr><?endif?>
<?if($SECURITY_CODE$)?><tr><td class="commTd1" nowrap>Код *:</td><td class="commTd2">$SECURITY_CODE$</td></tr><?endif?>
<tr><td class="commTd2" colspan="2" align="center"><input type="submit" class="commSbmFl" id="addcBut" name="submit" value="- Добавить комментарий -"></td></tr></table>
кто не понял вопроса, зайдите на сайт поймете
Сообщение отредактировал Timgo - Вт, 07.08.2012, 14:24:09
|
|
Дата: Вт, 07.08.2012, 14:29:19 | Сообщение # 6|
|
Это где в КСС нада пересмотреть.
Зайди в ПУ форум и зайди в ксс пересмотри всё и найдшь.
|
|
Дата: Вт, 07.08.2012, 14:47:53 | Сообщение # 7|
|
[b]justeee[/b], Я пробывал, не помогло... незнаю где именно ошибка.
помогите
|
|
Дата: Вт, 07.08.2012, 15:12:24 | Сообщение # 8|
|
Попробуй поставить стандарт:
Пу>Управление дизайном>Форма добавления коментариев
Code <table border="0" width="100%" cellspacing="1" cellpadding="2" class="commTable">
<tr><td class="commTd2" colspan="2">$ERROR$</td></tr>
<?if(!$USER_LOGGED_IN$)?>
<tr><td width="15%" class="commTd1" nowrap>Имя *:</td><td class="commTd2"><input class="commFl" type="text" name="name" value="$NAME$" size="30" maxlength="60"></td></tr>
<tr><td class="commTd1">Email:</td><td class="commTd2"><input class="commFl" type="text" name="email" value="$EMAIL$" size="30" maxlength="60"></td></tr>
<?endif?>
<tr><td class="commTd2" colspan="2"><div style="padding-bottom:2px">$BBCODES$</div><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td valign="top"><textarea class="commFl" style="height:135px;" rows="8" name="message" id="message" cols="50">$MESSAGE$</textarea></td><?if($SMILES$)?><td width="5%" valign="top" align="center" valign="top" style="padding-left:3px;">$SMILES$</td><?endif?></tr></table></td></tr>
<?if($SUBSCRIBE$)?><tr><td width="15%" class="commTd1" nowrap>Подписка:</td><td class="commTd2">$SUBSCRIBE$</td></tr><?endif?>
<?if($SECURITY_CODE$)?><tr><td class="commTd1" nowrap>Код *:</td><td class="commTd2">$SECURITY_CODE$</td></tr><?endif?>
<tr><td class="commTd2" colspan="2" align="center"><input type="submit" class="commSbmFl" id="addcBut" name="submit" value="- Добавить комментарий -"></td></tr></table>
Designer (Web/IT)
https://www.behance.net/biletsky
|
|
Дата: Вт, 07.08.2012, 15:16:08 | Сообщение # 9|
|
Если тебе она не нравиться или кнопка не появилась:

Панель управления/управление дизайном/комментарии/форма добавления комментариев
вставляем код:
Code
<style type="text/css">
<!--
#bbcodes {display:none;}
.selectors {
height: 26px;
width: auto;
}
-->
</style>
<table width="100%">
<tr>
<td width="5"><img src="/bbcodes/spacer.gif" width="5" height="58" border="0"></td>
<td background="/bbcodes/spacer.gif" class="ntitle" valign="top">$ERROR$</td>
<td width="5"><img src="/bbcodes/spacer.gif" width="5" height="58" border="0"></td>
</tr>
<tr>
<td background="/bbcodes/spacer.gif"><img src="/bbcodes/spacer.gif" width="5" border="0"></td>
<td class="news" valign="top">
<table width="450">
<?if($USER_LOGGED_IN$)?><?else?><tr>
<td height="25" class="slink">Имя:</td>
<td height="25" style="width:380px;"><input type="text" name="name" id="name" value="$NAME$" style="width:140px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr>
<td height="25" class="slink">E-Mail:</td>
<td height="25"><input type="text" name="mail" id="mail" value="$EMAIL$" style="width:140px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr>
<td height="25" class="slink">WWW:</td>
<td height="25" style="width:380px;"><input type="text" name="www" id="www" value="$SITE$" style="width:140px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr><?endif?>
<?if($USER_LOGGED_IN$)?>
<tr>
<td colspan="2"><?if($USER_LOGGED_IN$)?>
<div id=bbcodes>$BBCODES$</div>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left"><table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><img src="/bbcodes/b.gif" width="20" height="21" border="0" title="Жирный" onclick="simpletag('b')"></td>
<td><img src="/bbcodes/i.gif" border="0" title="Курсив" onclick="simpletag('i')"></td>
<td><img src="/bbcodes/u.gif" border="0" title="Подчеркнутый" onclick="simpletag('u')"></td>
<td><img src="/bbcodes/s.gif" border="0" title="Зачеркнутый" onclick="simpletag('s')" ></td>
<td><img src="/bbcodes/image.gif" border="0" title="Добавить Картинку" onclick="tag_image()"></td>
<td><img src="/bbcodes/link.gif" border="0" title="Вставить ссылку" onclick="tag_url()"></td>
<td><img src="/bbcodes/email.gif" border="0" title="Вставить email" onclick="tag_email()"></td>
<td><img src="/bbcodes/code.gif" border="0" title="Код" onclick="simpletag('code')"></td>
<td><img src="/bbcodes/quote.gif" border="0" title="Цитата" onclick="simpletag('quote')"></td>
<td><img src="/bbcodes/l.gif" border="0" title="По левому краю" onclick="simpletag('l')"></td>
<td><img src="/bbcodes/c.gif" border="0" title="По центру" onclick="simpletag('c')"></td>
<td><img src="/bbcodes/r.gif" border="0" title="По правому краю" onclick="simpletag('r')"></td>
<td><img src="/bbcodes/hide.gif" title="hide" onclick="simpletag('hide')" border="0"></td>
<td><img src="/bbcodes/translit.gif" title="Транслит" onclick="simpletag('translit')" border="0"></td>
<td><img src="/bbcodes/mp3.gif" title="Аудио" onclick="simpletag('audio')" border="0"></td>
<td><img src="/bbcodes/mp.gif" title="Video" onclick="simpletag('video')" border="0"></td>
<td><img src="/bbcodes/emo.gif" title="Cмайл" onclick="openLayerB('Sml',0,'http://ваш сайт.ру/index/35-1-0','Полный список смайлов',250,300);return false;" border="0"></td>
<iframe width="-10" height="-10" id="cp" src="bbcodes/color.html" frameborder="0" vspace="0" hspace="0" marginwidth="0" marginheight="0" scrolling="no" style="visibility:hidden; display: none; position: absolute; left:15; top:149"></iframe>
<div id="dle_emo" style="visibility:hidden; display: none; position: absolute; width:140px; height: 124px; overflow: auto; border: 1px solid #BBB; background:#E9E8F2;filter: alpha(opacity=95, enabled=1) progid:DXImageTransform.Microsoft.Shadow(color=#CACACA,direction=135,strength=3);">{$output}</div>
</tr>
</table></td>
</tr>
</table>
<?endif?></td>
</tr>
<?endif?><tr>
<td colspan="2"><textarea name="message" id="message" onclick="setNewField(this.name, document.getElementById( 'dle-comments-form' ))" style="width:461px; height:160px; font-family:verdana; font-size:11px; border:1px solid #E0E0E0;">$MESSAGE$</textarea></td>
</tr>
<?if($SECURITY_CODE$)?>
<tr>
<td class="slink">Код:</td>
<td class="slink">$SECURITY_CODE$</td>
</tr>
<?endif?>
<tr>
<td colspan="2">
<input onclick="doAddComments();return false;" name="submit" type="image" src="/bbcodes/send.png">
</td>
</tr>
</table>
</td>
<td background="/bbcodes/spacer.gif"><img src="/bbcodes/spacer.gif" width="5" border="0"></td>
</tr>
<tr>
<td><img src="/bbcodes/spacer.gif" width="5" height="10" border="0"></td>
<td background="/bbcodes/spacer.gif"><img src="/bbcodes/spacer.gif" width="1" height="10" border="0"></td>
<td><img src="/bbcodes/spacer.gif" width="5" height="10" border="0"></td>
</tr>
</table>
Designer (Web/IT)
https://www.behance.net/biletsky
|
|
Дата: Вт, 07.08.2012, 15:17:14 | Сообщение # 10|
|
А забыл архив!В прикреплениях!
Скачиваем картинки и заливаем к себе на сайт в папку bbcodes.
Designer (Web/IT)
https://www.behance.net/biletsky
|
|
Дата: Вт, 07.08.2012, 15:21:33 | Сообщение # 11|
|
Вот еще:
Шаг 1 - Установка HTML
Устанавливаем html каркас формы добавления комментарий uCoz, для этого идём в П.У - Дизайн - Управление дизайном - Комментарии - Форма добавления комментариев, удаляем старый код и устанавливаем новый:
Code <!-- Начало тегов форма комментарий -->
<div id="forma_comment">
<?if($BBCODES$)?>
<div id="comment_panel">
<div class="menu_n">
<a href="#" ><img alt="" src="http://wallaby.ucoz.ru/images_site/smail.gif"></a>
<div class="dd_menu">
<span class="dd_ugol1"></span>
<script type="text/javascript" src="http://wallaby.ucoz.ru/js/smile.js"></script>
</div>
</div>
<div id="panel_bb">
<a href="javascript://" onclick="simpletag('b')" title="Жирный">B</a>
<a href="javascript://" onclick="simpletag('i')" title="Курсив" class="panel_i" >i</a>
<a href="javascript://" onclick="tag_url('message','')" title="Добавить ссылку">http:</a>
<a href="javascript://" onclick="tag_image()" title="Добавить Картинку">img</a>
<a href="javascript://" onclick="simpletag('quote')" title="Цитата">Цитата</a>
<a href="javascript://" onclick="simpletag('code')" title="Вставить html-css код" class="panel_code" >Сode</a>
<a href="javascript://" class="panel_close" onclick="closeall('message','');" title="Закрыть все BB-коды">Close-BB</a>
<a href="javascript://" onclick="window.open('/index/17','bbcodes','scrollbars=1,width=550,height=450,left=0,top=0');" class="panel_info" >Справка</a>
$BBCODES$
</div>
</div>
<?endif?>
<textarea style="height:80px;" rows="8" name="message" id="message" cols="50">$MESSAGE$</textarea>
<?if(!$USER_LOGGED_IN$)?>
<input class="comm_input left" type="text" name="name" value="Имя" onclick="if (this.value=='Имя'){this.value='';}" size="30" maxlength="60">
<input class="comm_input right" type="text" name="email" value="E-mail" onclick="if (this.value=='E-mail'){this.value='';}" size="30" maxlength="60">
<?endif?>
<?if($ERROR$)?><div id="panel_error">$ERROR$</div><?endif?>
<div id="panel_bottom">
$SECURITY_CODE$
<input type="submit" class="kn_dobavit" name="submit" value="Добавить комментарий">
</div>
</div>
<!-- /Конец тегов форма комментарий -->
Шаг 2 - Установка CSS
Заходим в П.У - Дизайн - Управление дизайном(CSS) и в самый низ вставляем стиль для формы добавления комментарий:
Code /* Форма комментарий
------------------------------------------*/
#forma_comment {
float:left;
width:540px;
background:#fff;
padding: 15px 30px 15px 30px;
}
.comm_input {
color:#999;
padding:5px;
width:245px;
background: #f9f9f9;
border: 1px solid #E0E0E0;
margin: 10px 0px 10px 0px;
}
.comm_input:focus,
#forma_comment textarea:focus {
box-shadow:inset 0px 1px 3px #c3c3c3!important;
-webkit-box-shadow:inset 0px 1px 3px #c3c3c3!important;
-moz-box-shadow:inset 0px 1px 3px #c3c3c3!important;
}
#forma_comment textarea {
margin:0;
float:left;
color:#555;
padding:10px;
background:#f9f9f9;
width:518px!important;
border:1px solid #E0E0E0;
border-top:none;
}
#panel_error {
float:left;
width:100%;
text-align:center;
margin: 5px 0px 10px 0px;
font: 12px Verdana,Arial,Helvetica, sans-serif; color:#c71a1a;
}
#panel_bottom {
float:left;
width:100%;
}
#ckcomm_dobavit {
float:right;
background:#dfdfdf;
padding:4px;
}
.left {float:left;}
.right {float:right;}
/* Вид Панели BB-кодов
------------------------------------------*/
#comment_panel {
float:left;
width:530px;
padding: 5px 5px 5px 5px;
background:#E0E0E0;
}
#comment_panel .codeButtons{
display:none;
}
#panel_bb {
float:left;
width:500px;
}
#panel_bb a:link,
#panel_bb a:visited {
float:left;
padding: 3px 10px 4px 10px;
margin: 0px 5px 0px 0px;
background:#F6F6F6;
cursor:pointer;
border:1px solid #B2B2B2;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
font: 10px Verdana,Arial,Helvetica, sans-serif; color:#555; text-shadow: 1px 1px 1px #fff;
}
#panel_bb a:hover {background:#fff;}
.panel_i {font-style:italic!important; }
.panel_u {text-decoration: underline!important; }
.panel_info {float:right!important; margin: 0px!important;}
.menu_n {
float:left;
display:block;
position:relative;
margin: 2px 5px 0px 0px;
}
.dd_ugol1,
.dd_menu {width:240px;}
.dd_menu {
float:left;
padding:5px;
left:-999em;
z-index:998;
background:#fff;
position:absolute;
border:1px solid #999;
margin: 0px 0px 0px -5px;
-moz-border-radius:5px 5px 5px 5px;
-webkit-border-radius:5px 5px 5px 5px;
border-radius:5px 5px 5px 5px;
box-shadow: 0px 0px 5px #999;
}
.menu_n:hover .dd_menu{
right:auto;
left:0px;
top:30px;
}
.dd_ugol1 {
float:left;
height:25px;
top:-25px;
left:4px;
position:absolute;
background:url(http://wallaby.ucoz.ru/_ph/1/2/387435688.png) no-repeat left bottom;
}
/* Разбор палётов (КАПЧА)
------------------------------------------*/
#panel_bottom img {
display:none;
}
#secuImgC {
margin:0!important;
float:left!important;
display:inline!important;
border: 1px solid #E0E0E0!important;
}
.securityCode {
color:#777!important;
margin:0!important;
float:left!important;
height:25px!important;
padding: 5px 5px 5px 5px!important;
background:#f9f9f9!important;
border: 1px solid #E0E0E0!important;
border-right:none!important;
}
/* - добавляем внутреннюю тень поля */
.securityCode:focus {
box-shadow:inset 0px 1px 3px #c3c3c3!important;
-webkit-box-shadow:inset 0px 1px 3px #c3c3c3!important;
-moz-box-shadow:inset 0px 1px 3px #c3c3c3!important;
}
/* - кнопка добавить комментарий */
.kn_dobavit {
font:11px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #333;
float:right!important;
color:#fff!important;
margin:0!important;
height:37px!important;
cursor:pointer;
padding: 0px 10px 0px 10px!important;
background:#535B64!important;
border: 4px solid #DFDFDF!important;
}
.kn_dobavit:hover {
background:#3E444B!important;
}
#forma_comment a:hover img {filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50); -moz-opacity: 0.5; opacity: 0.5; filter: alpha(opacity=50);}
Designer (Web/IT)
https://www.behance.net/biletsky
|
|
Дата: Вт, 07.08.2012, 15:28:13 | Сообщение # 12|
|
Вид коментариев:

Вот нечем было заняться и решил сделать вид комментариев для ucoz. Вот что получилось. Прошу строго не оценивать так, как я недавно начал верстать и все такое, опыт мал. Но решил попробовать и выложить. Оцениваем и пишем комментарии.
Установка:
В вид комментариев:
Code <table cellspacing="0" cellpadding="0" width="100%" class="obolochka">
<tr>
<td valign="top" width="45">
<center><div class="avatariwe">
<a href="$PROFILE_URL$"><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?
else?>http://image-up.3dn.ru/_ph/1/2/465053923.gif<;?endif?>" width="40" height="40" title="<?if($USERNAME$)?>$USERNAME$<?else?>$NAME$<?endif?>" /></a>
</div></center>
<a class="likees" href="$GOOD_COMMENT_URL$">Like <?if($COMMENT_RATING$=0)?>
$COMMENT_RATING$<?else?>$COMMENT_RATING$<?endif?></a>
</td>
<td valign="top" style="padding: 2px;">
<div class="mesige">
<div style="float: right;"><div class="infywka">Написано $DATE$ в $TIME$
<br>Комментарий №$NUMBER$</div></div>
<div style="padding-top: 5px;"><?if($USERNAME$)?><a href="$PROFILE_URL$">
$USERNAME$</a><?else?>$NAME$<?endif?> <?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?></div>
</div>
<div style="padding: 5px;">
$MESSAGE$
<?if($ANSWER_URL$)?><br><br><a href="$ANSWER_URL$">Ответить</a><?endif?>
</div>
</td>
</tr>
</table>
CSS стиль:
Code /* by coffee */
.obolochka {border-radius: 3px; padding: 5px; margin-bottom: 5px; background:
#fff; font-family: Tahoma; font-size: 11px; color:#808080;}
.avatariwe {border-radius: 3px; border: 2px solid #ccc; background: #ccc;
width: 40px;}
.mesige {border-bottom: 1px solid #ccc; padding-bottom: 8px;}
.infywka {border-left: 1px dotted #ccc; padding-left: 6px; font-size: 7pt; }
.likees {-moz-transition: all 0.3s ease 0s;width: 43px;-moz-box-sizing: border-
box;background: url("http://image-up.3dn.ru/_ph/1/2/895184048.png") repeat-x scroll center top #323232;border: 1px solid #2B2B2B;border-radius: 3px;box-shadow: 0 1px 3px rgba(0, 0, 0, 0.43);color: #FFFFFF;cursor: pointer;display: inline-block;font-family: Calibri,'Trebuchet MS',Verdana,Geneva,Arial,Helvetica,sans-serif;font-size: 8pt;font-style: normal;line-height: 18px;outline: medium none;margin-top: 5px;padding: 0 6px;text-align: center;text-shadow: 0 -1px 0 #2B2B2B;}
a.likees {color: #FFFFFF;display: inline-block; text-decoration: none;}
.likees:hover {background-color: #555555;color: #FFFFFF;text-decoration:
none;}
.likees:active {background-color: #242424;color: #FFFFFF;outline: 0 none;}
/* ------ */
Designer (Web/IT)
https://www.behance.net/biletsky
|
|
Дата: Вт, 07.08.2012, 15:29:21 | Сообщение # 13|
|
[b]PoZitiVe[/b], а не пожешь просто так решит мою проблему? =(
|
|
Дата: Вт, 07.08.2012, 15:30:28 | Сообщение # 14|
|
Не понял вопрос!!
О смайлах напсал в коментах на твоем сайте!
Designer (Web/IT)
https://www.behance.net/biletsky
|
|
Дата: Вт, 07.08.2012, 15:32:28 | Сообщение # 15|
|
Вот код правельный:
Code <style type="text/css">
<!--
#bbcodes {display:none;}
.selectors {
height: 26px;
width: auto;
}
-->
</style>
<table width="100%">
<tr>
<td width="5"><img src="/bbcodes/spacer.gif" width="5" height="58" border="0"></td>
<td background="/bbcodes/spacer.gif" class="ntitle" valign="top">$ERROR$</td>
<td width="5"><img src="/bbcodes/spacer.gif" width="5" height="58" border="0"></td>
</tr>
<tr>
<td background="/bbcodes/spacer.gif"><img src="/bbcodes/spacer.gif" width="5" border="0"></td>
<td class="news" valign="top">
<table width="450">
<?if($USER_LOGGED_IN$)?><?else?><tr>
<td height="25" class="slink">Имя:</td>
<td height="25" style="width:380px;"><input type="text" name="name" id="name" value="$NAME$" style="width:140px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr>
<td height="25" class="slink">E-Mail:</td>
<td height="25"><input type="text" name="mail" id="mail" value="$EMAIL$" style="width:140px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr>
<td height="25" class="slink">WWW:</td>
<td height="25" style="width:380px;"><input type="text" name="www" id="www" value="$SITE$" style="width:140px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr><?endif?>
<?if($USER_LOGGED_IN$)?>
<tr>
<td colspan="2"><?if($USER_LOGGED_IN$)?>
<div id=bbcodes>$BBCODES$</div>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left"><table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><img src="/bbcodes/b.gif" width="20" height="21" border="0" title="Жирный" onclick="simpletag('b')"></td>
<td><img src="/bbcodes/i.gif" border="0" title="Курсив" onclick="simpletag('i')"></td>
<td><img src="/bbcodes/u.gif" border="0" title="Подчеркнутый" onclick="simpletag('u')"></td>
<td><img src="/bbcodes/s.gif" border="0" title="Зачеркнутый" onclick="simpletag('s')" ></td>
<td><img src="/bbcodes/image.gif" border="0" title="Добавить Картинку" onclick="tag_image()"></td>
<td><img src="/bbcodes/link.gif" border="0" title="Вставить ссылку" onclick="tag_url()"></td>
<td><img src="/bbcodes/email.gif" border="0" title="Вставить email" onclick="tag_email()"></td>
<td><img src="/bbcodes/code.gif" border="0" title="Код" onclick="simpletag('code')"></td>
<td><img src="/bbcodes/quote.gif" border="0" title="Цитата" onclick="simpletag('quote')"></td>
<td><img src="/bbcodes/l.gif" border="0" title="По левому краю" onclick="simpletag('l')"></td>
<td><img src="/bbcodes/c.gif" border="0" title="По центру" onclick="simpletag('c')"></td>
<td><img src="/bbcodes/r.gif" border="0" title="По правому краю" onclick="simpletag('r')"></td>
<td><img src="/bbcodes/hide.gif" title="hide" onclick="simpletag('hide')" border="0"></td>
<td><img src="/bbcodes/translit.gif" title="Транслит" onclick="simpletag('translit')" border="0"></td>
<td><img src="/bbcodes/mp3.gif" title="Аудио" onclick="simpletag('audio')" border="0"></td>
<td><img src="/bbcodes/mp.gif" title="Video" onclick="simpletag('video')" border="0"></td>
<td><img src="/bbcodes/emo.gif" title="Cмайл" onclick="openLayerB('Sml',0,'http://euro-footbal.3dn.ru/index/35-1-0','Полный список смайлов',250,300);return false;" border="0"></td>
<iframe width="-10" height="-10" id="cp" src="bbcodes/color.html" frameborder="0" vspace="0" hspace="0" marginwidth="0" marginheight="0" scrolling="no" style="visibility:hidden; display: none; position: absolute; left:15; top:149"></iframe>
<div id="dle_emo" style="visibility:hidden; display: none; position: absolute; width:140px; height: 124px; overflow: auto; border: 1px solid #BBB; background:#E9E8F2;filter: alpha(opacity=95, enabled=1) progid:DXImageTransform.Microsoft.Shadow(color=#CACACA,direction=135,strength=3);">{$output}</div>
</tr>
</table></td>
</tr>
</table>
<?endif?></td>
</tr>
<?endif?><tr>
<td colspan="2"><textarea name="message" id="message" onclick="setNewField(this.name, document.getElementById( 'dle-comments-form' ))" style="width:461px; height:160px; font-family:verdana; font-size:11px; border:1px solid #E0E0E0;">$MESSAGE$</textarea></td>
</tr>
<?if($SECURITY_CODE$)?>
<tr>
<td class="slink">Код:</td>
<td class="slink">$SECURITY_CODE$</td>
</tr>
<?endif?>
<tr>
<td colspan="2">
<input onclick="doAddComments();return false;" name="submit" type="image" src="/bbcodes/send.png">
</td>
</tr>
</table>
</td>
<td background="/bbcodes/spacer.gif"><img src="/bbcodes/spacer.gif" width="5" border="0"></td>
</tr>
<tr>
<td><img src="/bbcodes/spacer.gif" width="5" height="10" border="0"></td>
<td background="/bbcodes/spacer.gif"><img src="/bbcodes/spacer.gif" width="1" height="10" border="0"></td>
<td><img src="/bbcodes/spacer.gif" width="5" height="10" border="0"></td>
</tr>
</table>
пОставь
Designer (Web/IT)
https://www.behance.net/biletsky
|
|