|
Ксс (макар будет лучше если ты хепмнишь)
|
|
Дата: Ср, 06.07.2011, 21:40:24 | Сообщение # 1|
|
Помогите найти Вид материалов и комантариев к нему каталога файлов и каталог файлов
в этом ксс мне нужно поменять размер шрифта текста
Code #uCatsMenu9 {background:#262626 !important;}
.u-comboeditcell {color:#ccc !important; background:#262626 !important;}
.manFlSbm {font-weight:normal !important; text-shadow:#080808 1px 1px 0px; width:74px; height:18px; border:none !important; background:#212121 url(/images/ajax/file_icons/button_add_file.png) no-repeat 0 0 !important;}
.manFlRst {text-shadow:#080808 1px 1px 0px; width:74px; height:18px; border:none; background:#212121 url(/images/ajax/file_icons/button_add_file.png) no-repeat 0 0;}
.manFlSbm:hover {cursor: pointer; color:#f90; background:#212121 url(/images/ajax/file_icons/button_add_file.png) no-repeat 0 -18px !important;}
.manFlRst:hover {cursor: pointer;color:#f90; background:#212121 url(/images/ajax/file_icons/button_add_file.png) no-repeat 0 -18px;}
.linkbutton, .linkbutton:link, .linkbutton:active, .linkbutton:visited {color:#cccccc; background: url(/images/ajax/link_button_bg.png) no-repeat 0px 0px; cursor: pointer; display: inline-block; height:20px; margin:0 0 0 1px; padding:0px 0px 0px 7px; text-align:center;}
.linkbutton span {background: url(/images/ajax/link_button_bg.png) no-repeat 100% 0px; cursor: pointer; display: inline-block; height:18px; padding: 2px 6px 0px 0px;}
.linkbutton:hover {color:#ff9900; text-decoration:none; background-position:0 -20px;}
.linkbutton:hover span {background-position:right -20px;}
.myWinPollG {padding:0 0 0 24px !important; margin:0 0 0 5px !important;}
.myWinLoad {margin:0;width:59px!important;height:18px!important;background:url(/images/ajax/loading.gif) no-repeat 0 0!important;}
.myWinLoadS {background:url(/images/ajax/load2.gif) no-repeat 0 0!important;}
.myWinLoadSD {background:url(/images/ajax/ok2.png) no-repeat 0 0!important;}
.myWinLoadSF {background:url(/images/ajax/er.png) no-repeat 0 0!important;}
.myBtnRightA {background: transparent url(/images/ajax/btn-sprite.png) no-repeat 0px -19px !important;}
.myBtnCenterA {background: #191817 url(/images/ajax/btn-sprite.png) repeat-x 0px -38px !important;height: 19px;}
.myBtnLeftA {background: transparent url(/images/ajax/btn-sprite.png) no-repeat 0px 0px !important;}
.myBtnRight {background: transparent url(/images/ajax/btn-sprite.png) no-repeat 0px -19px !important;}
.myBtnCenter {background: #191817 url(/images/ajax/btn-sprite.png) repeat-x 0px -38px !important;height: 19px;}
.myBtnLeft {background: transparent url(/images/ajax/btn-sprite.png) no-repeat 0px 0px !important;}
#mchatIfm2 {border:1px solid #3d3d3d; border-bottom:1px solid #121212;}
#MCaddFrm {border:1px solid #3d3d3d; width:100%; background:#272727;}
.block_banner88 {text-align:center;}
.fUsrList:link, .fUsrList:active, .fUsrList:visited {color: #cccccc !important;}
.fUsrList:hover {color: #ff9900 !important;}
.udtb {text-align:left;padding:3px; margin:0 8px 0 8px}
.udtlb {clear:left;float:left;width:150px; padding:0 0 0 8px;}
.zagolovok_profile {padding:0 0 0 8px;}
#likeThis a {padding:0 0 0 13px !important; background: url(/images/ajax/1.png) no-repeat 0px 3px !important;}
#likeThis a:hover {background: url(/images/ajax/2.png) no-repeat 0px 3px !important;}
.xw-icon {margin: 3px 2px 0px -3px !important; width: 20px !important;}
.myWinTD1 {background:#212121 !important;}
.myWinTD2 {background:#191919 !important;}
.myWinCont li {background: url(/images/ajax/1.png) no-repeat 0px 2px !important;}
.myWinCont li:hover {background: url(/images/ajax/2.png) no-repeat 0px 2px !important;}
.myWinCont input[type="text"], .myWinCont input[type="password"] { background:url("/images/ajax/text-bg.gif") #404040 repeat-x;border:1px solid #43423d;padding:2px 3px 2px 3px;margin:2px 0 2px 0;color:#d2d2d2;}
.myWinCont input[type="text"]:focus, .myWinCont input[type="password"]:focus, .myWinCont textarea:focus { background: url("/images/ajax/text-bg-focus.gif") #3e3e3e repeat-x;margin:2px 0 2px 0;border:1px solid #57544f;color:#d2d2d2;}
.myWinCont {color:#cccccc !important;}
.myWinCont {color:#cccccc !important;}
.myWinCont td {color:#cccccc !important; text-align:left !important;}
.myWinCont dl {color:#cccccc !important;}
.myWinCont dt {color:#cccccc !important;}
.myWinCont a:link, .myWinCont a:visited {color: #ff9900 !important; text-decoration: none !important;}
.myWinCont a:hover, .myWinCont a:active {color: #ff9900 !important; text-decoration: none !important;}
#kdfjeu2 {color:#ff9900 !important;}
.banHUser {color:#ff9900 !important; text-decoration:none !important;}
.banHUser:hover {color:#ff9900 !important; text-decoration:none !important;}
.myWinCont hr {color:#212121 !important; border:none !important; height:2px !important; background:#121212 url(/images/ajax/hr_bg.png) repeat-x 0 bottom !important;}
.xw-hdr-text {color: #cccccc !important;line-height: 23px !important;}
.xt {margin-top: 5px !important; background: transparent url(/images/ajax/tool-sprites.png) no-repeat !important;}
.xt-close{background-position:0 0!important;}
.xt-close-over{background-position:-15px 0!important;}
.xt-mini{background-position:0 -15px!important;}
.xt-mini-over{background-position:-15px -15px!important;}
.xt-maxi{background-position:0 -30px!important;}
.xt-maxi-over{background-position:-15px -30px!important;}
.xt-rest{background-position:0 -45px!important;}
.xt-rest-over{background-position:-15px -45px!important;}
.xw-br {background:#121212 url(/images/ajax/right-corners.png) no-repeat 100% 100% !important;}
.xw-bl {background:#121212 url(/images/ajax/left-corners.png) no-repeat 0px 100% !important;}
.xw-bc {background:#121212 url(/images/ajax/top-bottom.png) repeat-x 0px 100% !important;}
.xw-tc {background:#121212 url(/images/ajax/top-bottom.png) repeat-x 100% 0px !important;}
.xw-tl {background:#121212 url(/images/ajax/left-corners.png) no-repeat 0px 0px !important;}
.xw-tr {background:#121212 url(/images/ajax/right-corners.png) no-repeat 100% 0px !important;}
.xw-ml {background:#121212 url(/images/ajax/left-right.png) repeat-y 0px 0px !important;}
.xw-mr {background:#121212 url(/images/ajax/left-right.png) repeat-y 100% 0px !important;}
.xw-body {background:#212121 !important; border: 1px solid #121212 !important;}
.xw-mc {background: #212121 !important; border: 1px solid #444444 !important;}
.xw-draggable, .xw-hdr {background:#121212 url(/images/ajax/ajax_okno_1.png) repeat-x 0;}
a img {border:0;}
form {padding:0px;margin:0px;}
input,textarea,select {vertical-align:middle; font-size:11px; font-family:tahoma, sans-serif; color:#cccccc; border:1px solid #3d3d3d; background:#212121;padding:0 2px 2px 2px; }
#fBthY {width:55px;}
#siF6{background:#212121!important;}
textarea:focus, input:focus {border-color:#555;}
a.noun:link {text-decoration:none; color:#7D7D7D}
a.noun:active {text-decoration:none; color:#7D7D7D}
a.noun:visited {text-decoration:none; color:#7D7D7D}
a.noun:hover {text-decoration:none; color:#D2D2D2}
label {cursor:pointer;}
.blocktitle {font-family:tahoma, sans-serif;color:#787878;font-size:12px;}
.mframe {border-left:1px solid #E5E7EA; border-right:1px solid #E5E7EA;}
.colgray {border-right:1px solid #E5E7EA;}
.colwhite {border-right:1px solid #FAFAFA;}
.msep {border-top:1px solid #FAFAFA;}
.catsTd {padding: 0; }
.catName {font-family:tahoma, sans-serif;font-size:11px;}
.catNameActive {font-family:tahoma, sans-serif;font-size:11px;}
.catNumData {font-size:8pt;color:#6E6E6E;}
.catDescr {display:none;}
a.catName,
a.catName:link,
a.catName:visited {padding:0 0 10px 13px; text-decoration:none; color:#ff9900;background:url(/images/ajax/block_link_arrow.png) no-repeat 0 2px;}
a.catName:hover {text-decoration:none; color:#ff9900; background:url(/images/ajax/block_link_arrow_on.png) no-repeat 1px 2px;}
a.catName:active {text-decoration:none; color:#ff9900;}
a.catNameActive {color:#ff9900; background: url(/images/ajax/block_link_arrow_on.png) no-repeat 1px 2px;padding:0 0 10px 13px;}
a.catNameActive:link {text-decoration:none; color:#ff9900;}
a.catNameActive:visited {text-decoration:none; color:#ff9900;}
a.catNameActive:hover {text-decoration:none; color:#ff9900;}
a.catNameActive:active {text-decoration:none; color:#ff9900;}
.eAttach {margin: 16px 0 0 0; padding: 0 0 0 15px; background: url('/.s/t/813/8.gif') no-repeat 0px 0px;}
.manTdError {color:#FF0000;}
.manTdBut {padding:0 0 5px 0;}
.cBack {padding:0 0 0 3px; height:20px; background:#212121 url(/images/ajax/bg_comment_up.png) no-repeat 0 -1px; border-bottom:1px solid #3a3a3a}
.cAnswer {padding-left:15px;padding-top:4px;font-style:italic;}
.cBlock1 {background:0; border:1px solid #3a3a3a}
.cBlock2 {background:0; border:1px solid #3a3a3a;}
.cMessage {font-weight:normal;color:#ccc;margin:2px; padding:2px;}
.chatAnswer {padding-left:15px;padding-top:4px;font-style:italic;}
.chatBlock {background:#212121; border:1px solid #3a3a3a;}
.chatMessage {background:#212121;}
.commTable {border:1px solid #3a3a3a;background:0;}
.commTd1 {color:#D2D2D2;}
.commFl {width:100%;}
.smiles {border:1px solid #3a3a3a;background:0;}
.commReg {padding: 10px 0 10px 0px; text-align:center;}
.commError {color:#FF0000;}
.securityCode {color:#6E6E6E;background:0;border:1px solid #3a3a3a;}
.archUl {margin:0; padding:8px 0 0 6px; list-style:none;}
.archUl li {padding:0 0 10px 13px; background:url(/images/ajax/block_link_arrow.png) no-repeat 0 2px;}
.archUl li:hover {background:url(/images/ajax/block_link_arrow_on.png) no-repeat 1px 2px;}
.archiveCalendars {text-align:center;color:#D2D2D20FF;}
.archiveDateTitle {font-weight:bold;color:#6E6E6E;padding-top:15px;}
.archEntryHr {width:250px;color:#DDDDDD;}
.archiveeTitle li {margin-left: 15px; padding: 0 0 0 15px; background: url('/.s/t/813/10.gif') no-repeat 0px 4px; margin-bottom: .6em;}
.archiveEntryTime {width:65px;font-style:italic;}
.archiveEntryComms {font-size:9px;color:#C3C3C3;}
.archiveNoEntry {text-align:center;color:#D2D2D20FF;}
.pollBut {width:110px;}
.pollBody {padding:7px; margin:0px; background:#FFFFFF;}
.textResults {background:#E5E5E5}
.textResultsTd {background:#FFFFFF;}
.pollNow {border-bottom:1px solid #E5E5E5; border-left:1px solid #E5E5E5; border-right:1px solid #E5E5E5;}
.totalVotesTable {border-bottom:1px solid #E5E5E5; border-left:1px solid #E5E5E5; border-right:1px solid #E5E5E5;}
.totalVotesTd {background:#212121;}
.legendTd {font-size:7pt;}
red {color:red;}
blu {color:blue;}
gre {color:green;}
bla {color:black;}
whi {color:white;}
gra {color:gray;}
yel {color:yellow;}
ora {color:orange;}
pur {color:purple;}
cya {color:cyan;}
gol {color:gold;}
law {color:lawngreen;}
tom {color:tomato;}
mag {color:magenta;}
Сообщение отредактировал poisk - Ср, 06.07.2011, 21:41:29
|
|
Дата: Ср, 06.07.2011, 22:07:18 | Сообщение # 2|
|
makar3000, не помогло(
всеравно большой(
|
|
Дата: Чт, 07.07.2011, 02:22:03 | Сообщение # 3 |
Дата: Чт, 07.07.2011, 09:45:26 | Сообщение # 4|
|
Quote input,textarea,select {vertical-align:middle; font-size:11px; font-family:tahoma, sans-serif; color:#cccccc; border:1px solid #3d3d3d;
Вот вообщем полная строчка
Размер
Шрифт
Цвет
|
|
Дата: Чт, 07.07.2011, 14:53:34 | Сообщение # 5|
|
Ильяс, меняю на свое , и ничего не меняется (
|
|
Дата: Пт, 08.07.2011, 21:03:21 | Сообщение # 6|
|
poisk, без апов, будь добр.
|
|
Дата: Пт, 08.07.2011, 21:14:51 | Сообщение # 7|
|
safo4ka, с тобой все нормально?как апп? я написал о своем резуальтате чтобы знали что не получилось.чтобы еще были какие это предложения, а кто аппнул так это ты.
Сообщение отредактировал poisk - Пт, 08.07.2011, 21:15:11
|
|
Дата: Пт, 08.07.2011, 21:23:59 | Сообщение # 8|
|
poisk, Сделай скрин где тебе шрифт нужно сменить, если можно то лучше ссылку под спойлер
Меня подставили © Прощай DS.
|
|
Дата: Пт, 08.07.2011, 21:26:05 | Сообщение # 9|
|
inbox, в подписи сайт "раздел файлы" там сразу заметишь различие, как на главной шрафт
|
|
Дата: Пт, 08.07.2011, 21:31:03 | Сообщение # 10|
|
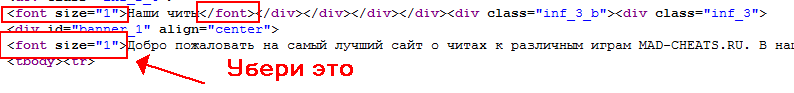
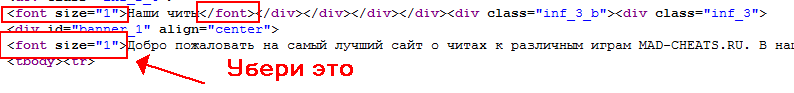
poisk, В странице материала и комментариев к нему? Если да, то здесь дело не в ксс, заходи в html ищи <font size=2> перед текстом и удаляй.
|
|
Дата: Пт, 08.07.2011, 21:32:21 | Сообщение # 11|
|
Fidelist, удаляю, он еще больше становится, для этого и поставил <font size=2>
дело в том что, так только видно через оперу.
еще варианты?
|
|
Дата: Пт, 08.07.2011, 21:33:59 | Сообщение # 12|
|
 Добавлено (08.07.2011, 21:33:59)
---------------------------------------------
Quote (poisk) дело в том что, так только видно через оперу.
У меня Mozilla, ухожу с темы.
Меня подставили © Прощай DS.
|
|
Дата: Пт, 08.07.2011, 21:38:51 | Сообщение # 13|
|
нет
вот это
а надо чтобы такой был шрфт (((
Сообщение отредактировал poisk - Пт, 08.07.2011, 21:40:36
|
|
Дата: Пт, 08.07.2011, 21:42:20 | Сообщение # 14|
|

Это здесь: ПУ > Управление дизайном > Каталог файлов - Главная страница каталога файлов
Меня подставили © Прощай DS.
Сообщение отредактировал inbox - Пт, 08.07.2011, 21:45:31
|
|
Дата: Пт, 08.07.2011, 21:44:20 | Сообщение # 15|
|
inbox, убераю, еще больше становится.
|
|