|
Статистика как на DIZ-CS
|
|
Дата: Ср, 04.01.2012, 23:58:26 | Сообщение # 1|
|
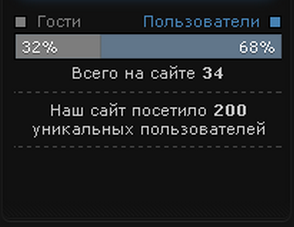
Скриншот: http://s12.radikal.ru/i185/1201/9f/09f5ad23edea.png
Вот код (уник-80%):
Code <div align="left">
<style type="text/css">
#icon-border {margin:0px; padding:1px; display:inline-block; border:1px solid #303030; background:#303030 ;}
#icon-blue {display:inline-block; height:6px; width:6px; border:1px solid #586a7c; background:#607c99 url('http://usite.su/images/new/highlight_faint.png') repeat-x top;padding-left:1px;}
#icon-gray {display:inline-block; height:6px; width:6px; border:1px solid #757B7F; background:#999999 url('http://usite.su/images/new/highlight_faint.png') repeat-x top;}
#us1 {float:left;width:48%;border:1px solid #303030;text-align:center;padding:2px 0;cursor:pointer}
#us2 {float:right;width:48%;border:1px solid #303030;text-align:center;padding:2px 0;cursor:pointer;}
#usl {text-align:left;display:none;padding:3px}
#usr {text-align:left;padding:3px;}
#ush {display:none}
.uho {background:url('http://usite.su/images/1px.gif');}
.uh0 {background:url('http://usite.su/images/1px.gif');}
.cross1{padding-top:1px;display:inline-block;padding-bottom:1px;color:#fff;text-align:center;margin:0px -1px;text-shadow:0px 1px 0px rgba(0,0,0,0.30);border:1px solid #757B7F;background:#7d7d7d;text-align:left;}.cross2{padding-top:1px;display:inline-block;padding-bottom:1px;color:#fff;text-align:center;margin:0px -1px;text-shadow:0px 1px 0px rgba(0,0,0,0.30);border:1px solid #586a7c;border-left:1px solid #646A6D;background:#61768A;text-align:right;}</style>
<div style="display:none;">$ONLINE_COUNTER$</div><table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td align="left" width="50%" valign="left"><span id="icon-border" style="margin-right:3px;"><span id="icon-gray"></span></span>Гости</td>
<td align="right" width="50%" color:#4682B4 valign="right">Пользователи<span id="icon-border" style="margin-left:3px;"><span id="icon-blue"></span></span></td>
</tr>
</table>
<div style="border:1px solid #303030; background:#303030; padding:1px 2px; margin-top:2px;" id="stat-line" align="left"></div>
<div style="border:0px; padding:2px; text-align:center;" id="all-users"></div>
<script type="text/javascript">
var allusers = $('.tOnline b').html();
var gostusers = $('.gOnline b').html();
var siteusers = $('.uOnline b').html();
var uGosti = (gostusers/allusers).toFixed(2)*100;
var uUsers = 100 - uGosti;
function skl(a, n) {return a[n%10==1 && n%100!=11 ? 0 : n%10>=2 && n%10<=4 && (n%100<10 || n%100>= 20) ? 1 : 2];};
$('#stat-line').html('<div class="cross1" style="width:'+Number(uGosti).toPrecision(3)+'%;" id="ghostss"><span style="padding-left:3px;">'+uGosti.toFixed()+'%</span></div><div class="cross2" style="width:'+Number(uUsers).toPrecision(3)+'%;" id="userss"><span style="padding-right:3px;">'+uUsers.toFixed()+'%</span></div>');
('<div style="border:0px; padding:2px; text-align:center;">Всего — '+allusers+'</div>');
if (siteusers<1) $('#userss').hide();
if (gostusers<1) $('#ghostss').hide();
</script>
<hr/>
<div style="text-align:center;" id="userkaNum">Наш сайт посетило <b id="usNaN"></b></div>
<script type="text/javascript">
NanUsers = function(number, one, two, five) { number = Math.abs(number); number %= 100; if (number >= 5 && number <= 20) { return five; } number %= 10; if (number == 1) { return one; } if (number >= 2 && number <= 4) { return two; } return five; };
$.get('/index/62-2', function(numUs){
$("#usNaN").append( $('a',$('cmd[p="content"]',numUs).text()).size() );
$("#userkaNum").append( NanUsers($('a',$('cmd[p="content"]',numUs).text()).size(), ' уникальный пользователь', ' уникальных пользователя', ' уникальных пользователей') );
});
</script>
<hr/>
<div align="center"><a href="javascript://" onclick="new _uWnd('TdUsrLst',' ',250,200,{autosize:0},{url:'/index/62-3'});return false;" class="fUsrList"><span style="width:100;background:url('http://diz-cs.ru/img/fon2.bmp') repeat-x #494949; border: #222222 1px solid; color:#707070;">Кто онлайн?</span></a></div>
</div>
---Исправил битые ссылки на графику---
https://diz-cs.ru/forum/119-212241-1 - эту тему смотрим.
Смысл в том, что смысла нет.
Сообщение отредактировал -SAM- - Сб, 16.06.2012, 07:02:27
|
|
Дата: Пн, 16.01.2012, 22:16:22 | Сообщение # 2|
|
возьму, переделаю под свой сайт и готово, пасиба
http://diz-cs.ru/forum/196-193826-1 пишем уникальные статьи на различные тематики...
|
|
Дата: Вт, 17.01.2012, 18:33:49 | Сообщение # 3 |
Дата: Пн, 23.01.2012, 15:34:25 | Сообщение # 4|
|
А вы не знаете как сделать серым как на diz-cs когда открываешь кто онлайн ?
|
|
Дата: Вт, 31.01.2012, 05:02:30 | Сообщение # 5 |
Дата: Ср, 29.02.2012, 03:54:32 | Сообщение # 6|
|
Спасибо +1 лови! 
|
|
Дата: Сб, 26.05.2012, 18:56:20 | Сообщение # 7 |
Дата: Ср, 22.08.2012, 09:47:13 | Сообщение # 8 |
Дата: Ср, 22.08.2012, 09:50:15 | Сообщение # 9 |
Дата: Вт, 07.05.2013, 12:08:23 | Сообщение # 10|
|
HTML (в блок):
Код <noindex><?if($ONLINE_COUNTER$)?><div align="left">
<div style="display:none;">$ONLINE_COUNTER$</div>
<script type="text/javascript" src="http://diz-cs.ru/js/online.js"></script>
</div><?endif?>
<div align="center">
<?if($COUNTER$)?>$COUNTER$<?endif?> тут еще баннер какой-то статистики, например, LiveInternet
</div>
</noindex>
CSS (к стилям):
Код .cross1 {padding-top:1px; display:inline-block; padding-bottom:1px; color:#fff; text-align:center; margin:0px -1px; text-shadow:0px 1px 0px rgba(0,0,0,0.30); border:1px solid #757B7F; background:#7d7d7d url( ) repeat-x top; text-align:left;}
.cross2 {padding-top:1px; display:inline-block; padding-bottom:1px; color:#fff; text-align:center; margin:0px -1px; text-shadow:0px 1px 0px rgba(0,0,0,0.30); border:1px solid #586a7c; border-left:1px solid #646A6D; background:#61768A url( ) repeat-x top; text-align:right;}
P.S.: просто решил выложить как на DS, обновлённый код с рабочим счётчиком (в отдельный js выделил).
UPD.: там еще после был добавил кнопки, вот код на их вывод:Код <div align="center"><input class="OnUsrLst" onclick="new _uWnd('OnUsrLst',' ',250,200,{autosize:0},{url:'/index/62'});return false.href='javascript://'" value="Кто в сети?" type="button" /> <input class="TdUsrLst" onclick="new _uWnd('TdUsrLst',' ',250,350,{autosize:0},{url:'/index/62-2'});return false.href='javascript://'" value="Все посетители" type="button" /></div>
|
|
Дата: Ср, 13.11.2013, 20:30:44 | Сообщение # 11|
|
-SAM-, Спасибо! 
Безнаказанность рождает беззаконие
|
|