Черно-голубая панель навигации Этот урок научит Вас, как совмещать несколько стилей слоя для создания красивой и простой панели навигации.

Шаг 1. Во-первых, создайте новый документ – я использовал размер 540 на 220 пикселей. Задний фон я залил черным цветом. Для этого сделайте Edit > Fill (Редактирование > Выполнить заливку) цветом #0d0d0d.

Шаг 2. Второе наше действие – это создание заднего фона для навигационных кнопок. Создайте новый слой Layer > New > Layer (Слой > Новый > Слой) и выберите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool) (U). Задайте фиксированный размер 480 на 50 пикселей с радиусом 5 пикселей.

Заполните это выделение Линейным градиентом (Linear Gradient)от цвета #151515 до цвета #050505. Используя инструмент Градиент (Gradient Tool), отмените выделение - Ctrl + D. Задайте Заливку (Fill) слоя 60% (настройка находиться под Прозрачностью (Opacity) в окне слоев). Разница между Прозрачностью (Opacity) и Заливкой (Fill) заключается в том, что Прозрачность (Opacity) изменяет прозрачность целого слоя, а Заливка (Fill) изменяет прозрачность всего за исключением стилей слоев.

Шаг 3. Теперь мы будем добавлять несколько стилей слоя к навигационному заднему фону.
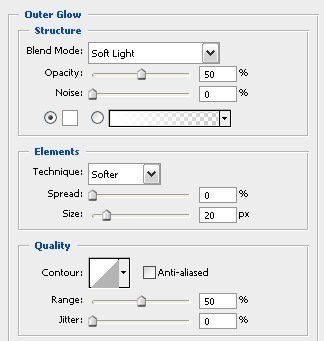
Layer > Layer Style > Outer Glow (Слой > Стиль слоя > Внешнее свечение)

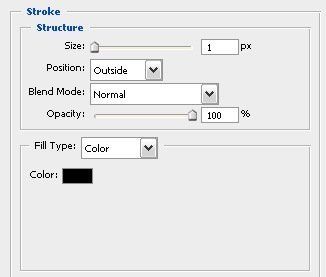
Layer > Layer Style > Stroke (Слой > Стиль слоя > Обводка)

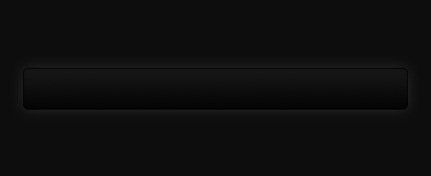
Теперь Ваш документ должен выглядеть приблизительно так:

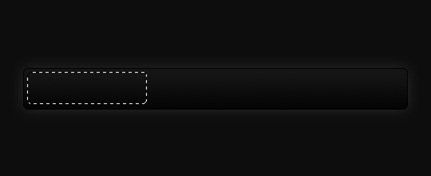
Шаг 4. Следующим шагом будет добавление кнопок. Создайте новый слой и, используя инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool) (U), создайте выделение 150 на 40 пикселей (опять с радиусом 5 пикселей) на левой стороне навигационной панели.

Заполните это выделение Линейным градиентом (Linear Gradient) от #323232 до #161616 используя градиентный инструмент. Установите Заливку (Fill) этого слоя на 50%.

Шаг 5. Я применил 3 стиля слоев для этих кнопок, чтобы придать им глубины и более красивого вида.
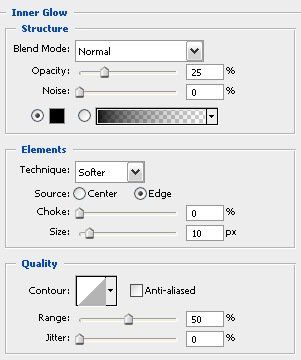
Layer > Layer Styles > Inner Glow (Слой > Стиль слоя > Внутреннее свечение)

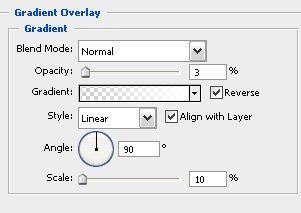
Layer > Layer Styles > Gradient Overlay (Слой > Стиль слоя > Наложение градиента)

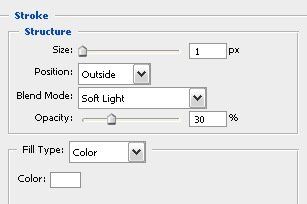
Layer > Layer Styles > Stroke (Слой > Стиль слоя > Обводка)

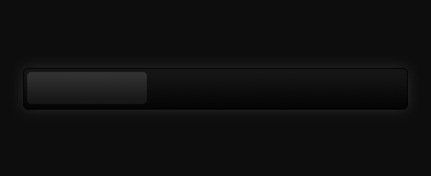
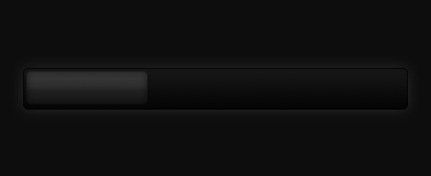
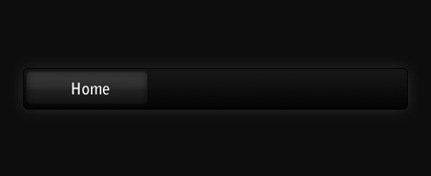
Теперь Ваша навигационная панель должна выглядеть приблизительно так:

Шаг 6. Выберите текстовый инструмент и добавьте текст – я использовал шрифт Bell Gothic Std, Полужирный (Bold), 20 pt, Четкое (Crisp), #ffffff.

Шаг 7. Теперь повторите шаги для создания кнопок с двумя следующими кнопками – я решил сделать среднюю кнопку другого цвета для выделения. Голубые используемые цвета - #14b9ef и #054573.

Шаг 8. Так как мы установили Заливку (Fill) слоев 50-60%, то мы можем отрегулировать задний фон, и он будет полупрозрачным – внизу я поместил Радиальный градиент (Radial Gradient) с цветами, что используются в теме Vista.

Желаю удачи .

