Дата: Ср, 19.10.2011, 18:19:33 | Сообщение # 1|
|
Итоговый результат:(если что не реклама)

Единственное, что нужно для этого урока – это полужирный шрифт и куча фотографий, чем красочней, тем лучше. Я использовал шрифт Quasoid потому что символы разбиты на несколько частей, что позволило мне использовать отдельную фотографию для каждой отдельной части. Вы можете использовать по одной фотографии на букву, если вы захотите, но если вы будете использовать несколько фотографий на букву, то итоговый результат будет более красочным. Второй шрифт, который я использовал, это шрифт Kaine.
Также я использовал текстуру бетонной поверхности, которую вы можете скачать бесплатно По ссылке
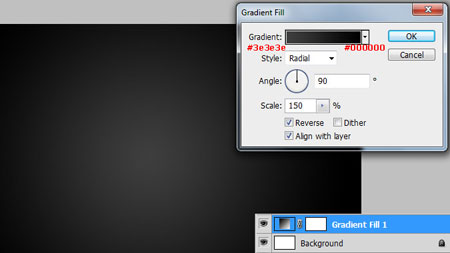
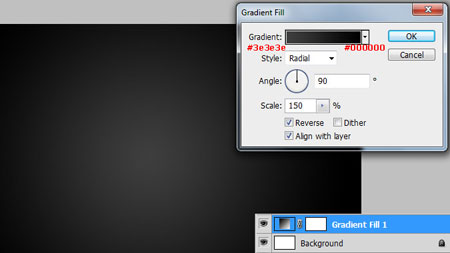
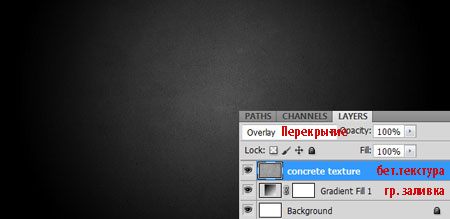
ШАГ 1. Сначала мы создадим фон, где будет наш текст. Создайте новый документ в программе Photoshop размерами 1920 × 1200 (я использовал формат обоев). Оставьте фоновый слой как он есть, и примените Градиентную Заливку (Gradient Fill), используя настройки, как на скриншоте ниже.

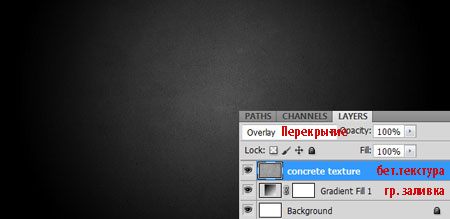
ШАГ 2. Загрузите текстуру бетонной поверхности и поместите поверх слоя с градиентной заливкой, которая будет служить нашим фоном. Вам придётся масштабировать изображение текстуры по размеру нашего документа для того, чтобы были видны все детали бетонной поверхности. Поменяйте режим наложения на Перекрытие (Overlay) и обесцветьте изображение Shift+Ctrl+U.

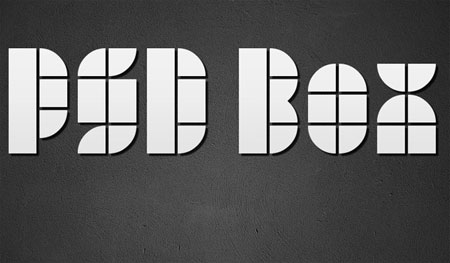
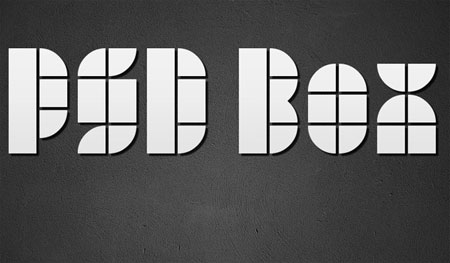
ШАГ 3. Именно здесь начинается самое интересное. Напечатайте текст на свой выбор (я использовал шрифт Quasoid). Убедитесь, что текст по величине достаточно большой, чтобы были видны детали, как только вы добавите отрывки фотографий в следующем шаге.

Также я добавил некоторые эффекты к тексту. На скриншоте выше, вы можете увидеть, что я добавил Тени (hard Drop Shadow).
Примечание переводчика: Тени можно добавить через Стили слоя. Автор не указывает какие настройки он использовал, поэтому вам придётся самим поэкспериментировать с настройками.
ШАГ 4. Техника создания мозаики из фотографий в действительности проста. Просто скачайте кучу фотографий, ничего страшного, если фотографии невысокого разрешения, но убедитесь, чтобы они были хорошего качества.
Мы будем обрабатывать буквы по очереди и для каждой буквы мы создадим отдельную группу, потому что для каждой буквы будет несколько слоёв. После создания группы, загрузите выделение текста, удерживая клавишу Ctrl + щелчок по миниатюре слоя с текстом, и добавьте слой- маску. Теперь, все слои внутри этой группы будут проявляться в пределах этого текста за счёт слой- маски.
Примечание переводчика: когда мы будем подставлять фотографии, то на изображении будет видна картинка в пределах границ текста). Другой вариант – это использование Обтравочной маски (Clipping mask).
Теперь вставьте часть фотографии поверх слоя с текстом (Примечание переводчика: если вы решили разместить одну фотографию на одну букву) или группу с буквой поверх слоя с текстом, если вы решили закрыть каждую часть буквы отдельной фотографией на отдельных слоях внутри группы. Поскольку каждая буква состоит из нескольких частей, то для каждой части у нас будет новый слой. См. скриншот ниже.

ШАГ 5. Когда вы закончили работу с одной буквой, создайте новую группу и просто скопируйте слой- маску первой группы и повторите весь процесс.
Примечание переводчика: ниже 1ой группы с первой буквой, создайте новую группу для последующей буквы. Для копирования слой –маски предыдущей группы на новую группу – удерживая клавишу Alt + мышкой перетащите на новую группу или просто повторите шаг 4.
Вы можете использовать различные части одной фотографии на нескольких слоях, просто убедитесь, что эти части берутся из различных участков фотографии, в противном случае, будет очевидно, что вы использовали одну и ту же фотографию. В действительности, это очень простой процесс, однако, возможно просто занимает немного больше времени.

ШАГ 6. Тени, которые вы создали в Шаге 3, помогут создать эффект 3D, который будет более заметным после создания мягкой тени. Дублируйте слой с текстом, поменяйте цвет текста на сплошной чёрный, растрируйте и примените Размытие по Гауссу (Gaussian Blur), я применил размытие 6 px.
Примечание переводчика: ниже слоя с текстом расположите продублированный слой с текстом. Удерживая клавишу Ctrl + щёлкните по миниатюре слоя с текстом, чтобы загрузить выделение текста. Далее, залейте выделение чёрным цветом, растрируйте текст через меню Слой- Растрировать - Текст и примените радиус размытие по Гауссу 6 px.

Всё, готово! Используя эту технику, вы можете создавать по-настоящему красивые эффекты мозаики. Вы можете поиграть с цветовыми оттенками и абстрактными фотографиями. Попробуйте применить к вашему тексту эффект Тиснения (Bevel & Emboss) или другие эффекты, а также создайте новый взгляд. Надеюсь, Вам понравился этот урок. Не стесняйтесь поделиться уроком, этим вы поможете моему сайту. Ниже прилагается ссылка на скачивание PSD файла этого урока.
Итоговый результат


Автор: Andrei Oprinca
Переводчик: Садыгалиев Марат
Источник
PSD
|
|
Дата: Пт, 25.11.2011, 02:33:28 | Сообщение # 2|
|
iMozg, красивый и хороший урок 
[cntr] [/cntr] [/cntr]
|
|
Дата: Пт, 16.12.2011, 12:06:39 | Сообщение # 3|
|
Хороший урок
щас попробую
спасибо
Звони - потанцуем
|
|
Дата: Сб, 24.12.2011, 22:05:27 | Сообщение # 4 |
Дата: Пт, 13.01.2012, 01:14:15 | Сообщение # 5|
|
Красивая робота как и урок!
|
|